在Illustrator中可以組合物件的方式建立、組合、改變各種形狀,因此我們透過路徑管理員,來指定物件之間的互動模式,經由這篇文章帶你一次瞭解。
實作影片-愛心怎麼畫
本篇文章也會一步一步的解說路徑管理員怎麼操作以及我們將透過路徑管理員畫出愛心,下方影片就告訴你如何畫愛心,馬上來看看吧。
路徑管理員
路徑管理員可以改變很多形狀物件的樣式,分成兩種模式各有所使用上的差異 路徑管理員位置:視窗→路徑管理員
- 形狀模式
- 路徑管理員
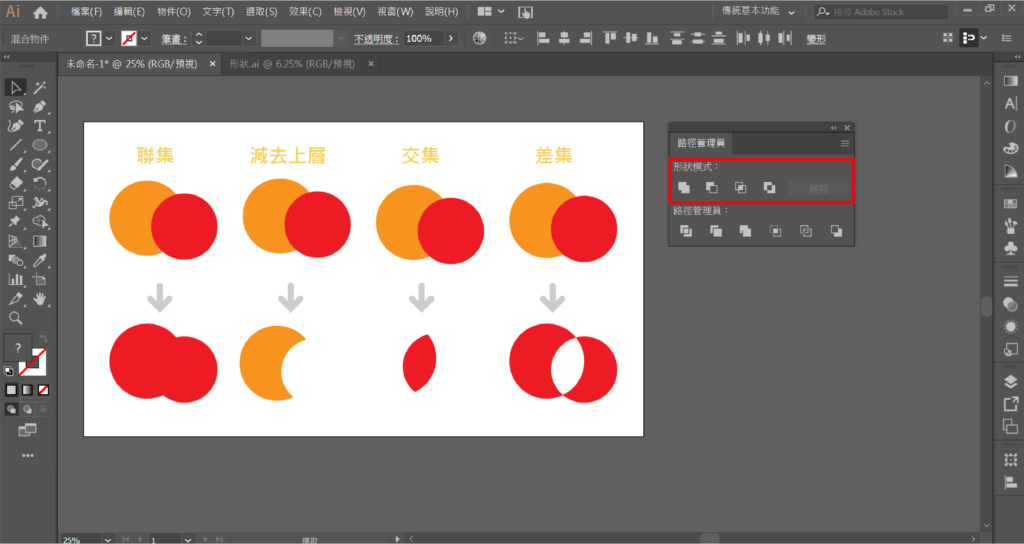
形狀模式
可以透過形狀模式將每個指定物件和其他物件之間的互動,使用路徑管理員效果時,無法編輯物件之間的互動,共有四種模式:
- 聯集-是指兩個物件相加
- 減去上層-是減去上層物件的形狀後所留下的形狀
- 交集-留下兩個物件重疊的地方
- 差集-是將兩個重疊的地方刪除
使用路徑管理員面板上方的形狀模式按鈕,可以製作出下圖四種不同的的形狀,以下我們就將每一種使用情況都列出。
想要了解形狀怎麼建立,點此看如何使用形狀工具

從上圖可以看到製作後的樣子,完成後的物件通常會以上層物件最為填色基準,除了「減去」上層之外。
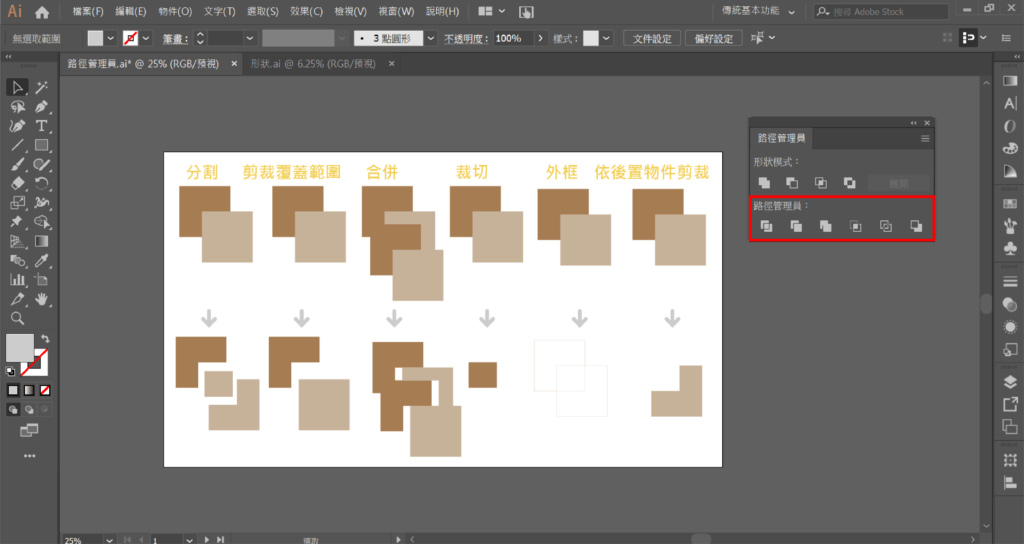
路徑管理員
跟上面提到的形狀模式效果有些許差異之處,但同樣可透過指定物件和其他物件之間做出不同的效果。
- 分割- 將一圖稿分割為其組成的填色面 ,也就是將你所選擇的物件全部切割分離。可以使用「直接選取」或「群組選取」工具處理每一個產生的面
- 剪裁覆蓋範圍-就是將兩個物件中覆蓋的範圍減去,分離後會移除重疊區域
- 合併-移除填色物件重疊的地方,但如果有顏色相同且重疊的物件會合併,在移除重疊處
- 裁切-留下重疊處,其餘物件都會移除
- 外框-將物件轉換成線段
- 依後置物件剪裁-和形狀模式中的「減去上層」相反,套用後會減去下層物件區塊

上述的部分,在製作完效果後都可以使用「直接選取」工具或「群組選取」工具,選取部分的複合路徑在進行修改。
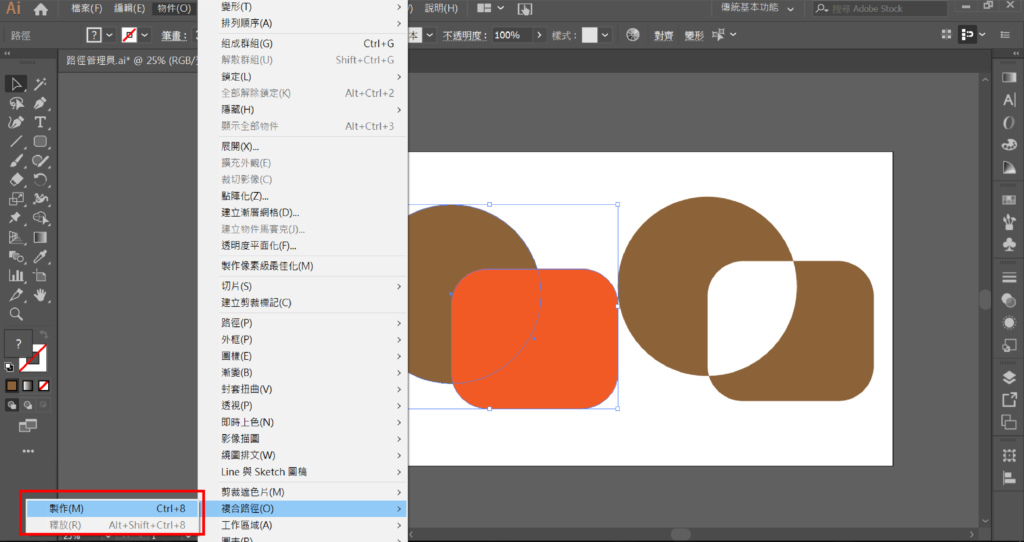
複合路徑
複合路徑包含兩個或多個已上色路徑,因此路徑重疊處將呈現孔洞。將一物件定義為複合路徑後,複合路徑中的所有物件,都會使用堆疊順序中最後方物件的上色及樣式屬性。 使用後物件就像是群組物件,無法個別變更外觀、樣式、效果。
在複合路徑中最常使用的是將重疊處割出一個洞
- 選取要作為孔洞的物件,將其放在重疊到剪下物件的位置上,為要做為孔洞的其他物件,重複執行這項步驟
- 選取您要包含於複合路徑中的所有物件
- 選擇「物件 > 複合路徑 > 製作」

如果製作完成後還想要修改,就可以再回到複合路徑調整,選擇「物件 > 複合路徑 > 釋放」,就可以重設了。
路徑管理員有很多在使用的上應用,像是運用聯集製作愛心就挺常見的,下面我們就來試玩看看囉。
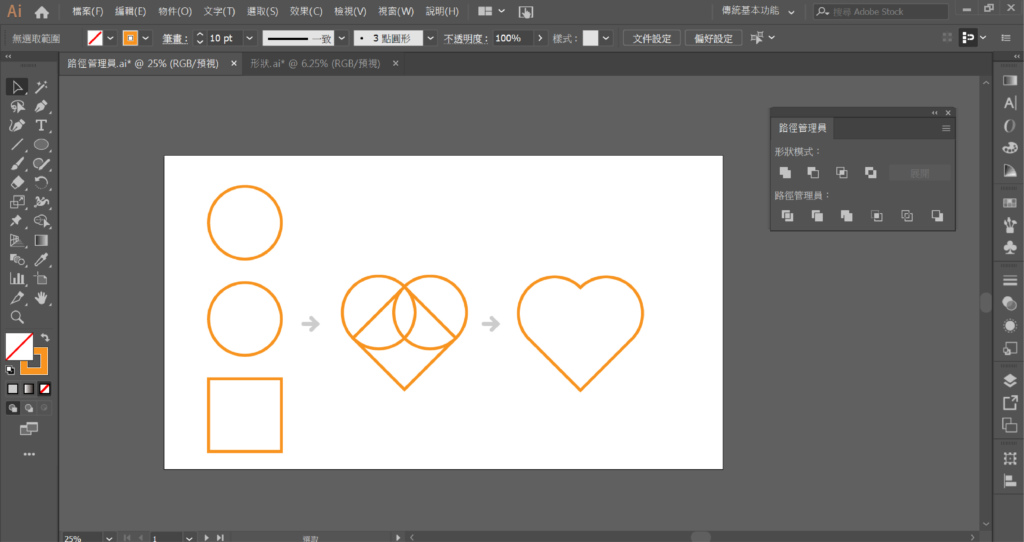
愛心製作:
Step 1:畫出等比的圓形和方形
Step2:合併如下圖
Step3:按下聯集

結語
經過了上面這些練習,應該對於路徑管理員有更多的了解,別忘了可以跟著影片一起做一顆愛心再分享給我,當然也可以看看官方文件說明路徑管理員(點此看組合物件),其他有想要再了解而我沒提到的路徑管理員的內容,也可以留言給我。
