漸變工具在Illustrator中也是很頻繁使用的工具,可以透過不同的形狀、線條、顏色做出變化,讓圖稿簡單快速做出一個圖案來,在這邊文章裡我們會先從認識漸變工具開始,告訴你漸變工具如何操作並且實作一次來練習看看,加深對於工具使用的熟悉度,也提供影片可以參考模擬,那麼就快來看看吧。
關於漸變工具
是指在兩個物件當中建立連續的階層,可能是顏色的變化、形狀的大小,透過不斷的重複變化,連結兩個物件達到和諧的變化。如果想要更了解關於漸變工具,可以到Adobe的漸變物件。

如何使用漸變工具
在Illustrator檔裡先畫出要漸變圖案或形狀及顏色;設定好距離之後,就可以按下漸變工具,產生出漸變效果。
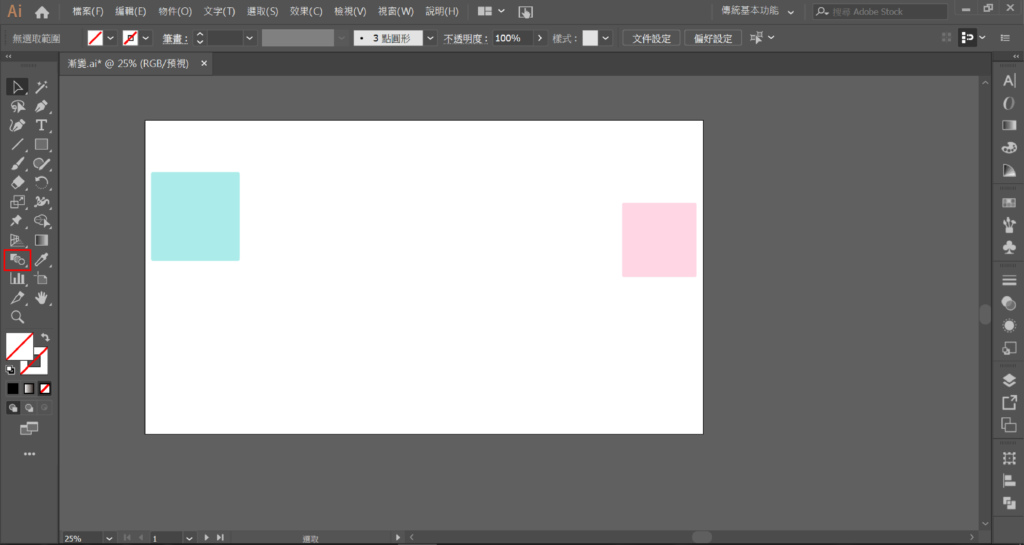
- 畫好要產生漸變的圖案
- 點選漸變工具,如圖工具區的紅框處
- 分別在要漸變的物件上各點一下
- 漸變效果完成

漸變工具選項
漸變工具有三種選項,接著也分別列出各個選項的使用效果。
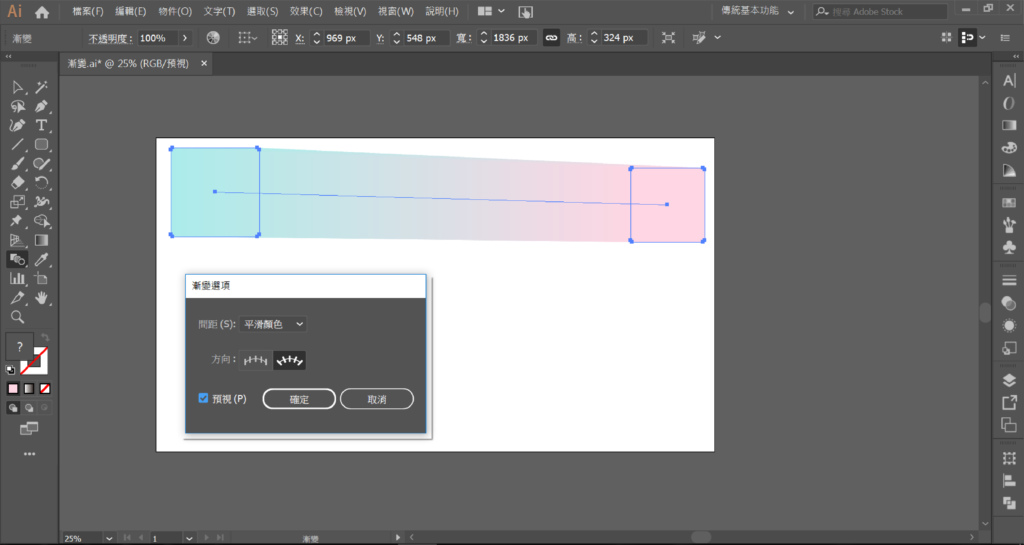
- 平滑顏色
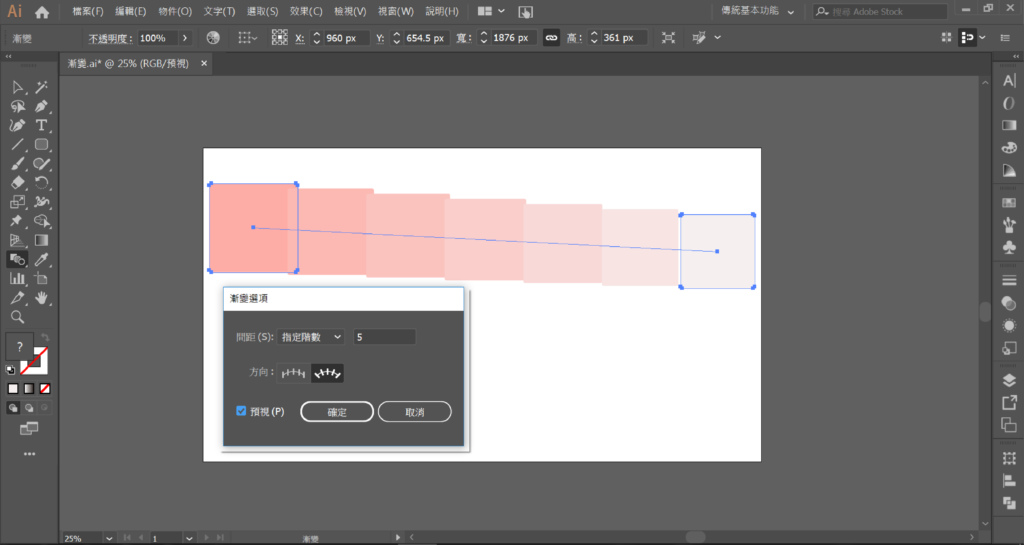
- 指定階數
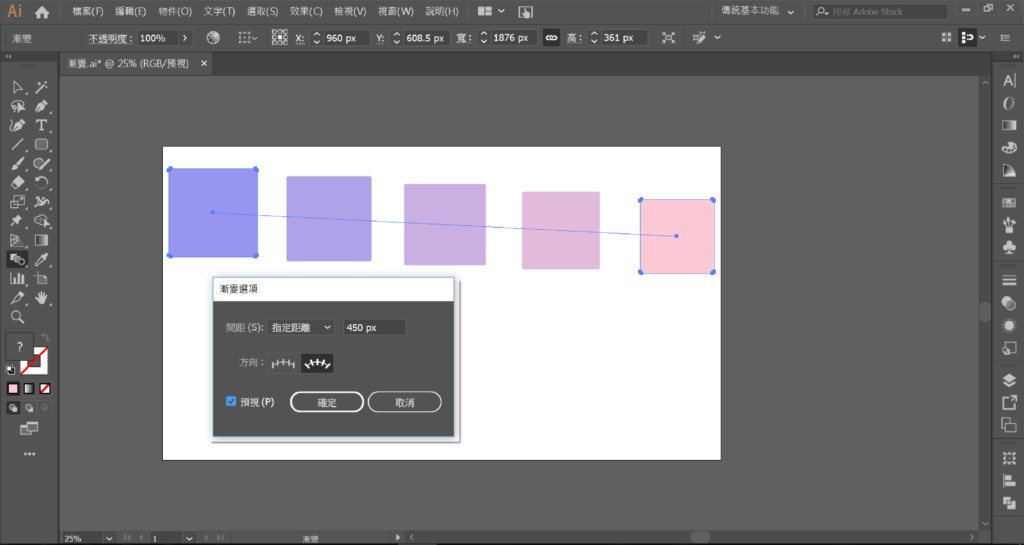
- 指定距離
平滑顏色
可讓 Illustrator 自動計算漸變的階數。若物件使用不同顏色來進行填色或加上筆畫,則計算出的階數,就是進行平滑顏色轉換的最佳數目。如果物件包含相同的顏色,或是包含漸層或圖樣,則其階數會依據兩個物件邊框邊緣之間的最長距離而定。

指定階數
可用來控制漸變的開始和結束點之間的階數

指定距離
可控制漸變內階數之間的距離。指定的距離是從一個物件的邊緣度量,至下一個物件的對應邊緣,例如從一個物件的最右邊,至下一個物件的最右邊

這邊也提一下在每個選項中都會看到方向這個選項,簡單說一下方向是指可決定漸變物件的方向
對齊頁面:可讓漸變方向與頁面的 x 軸成直角。
對齊路徑:可讓漸變方向與路徑成直角。

實作練習
在了解漸變工具怎麼使用後,接著我們用漸變來做出一個簡單的圖案,所以現在就準備好一起來實作練習囉。
Step 1:用鋼筆工具畫出兩個線條

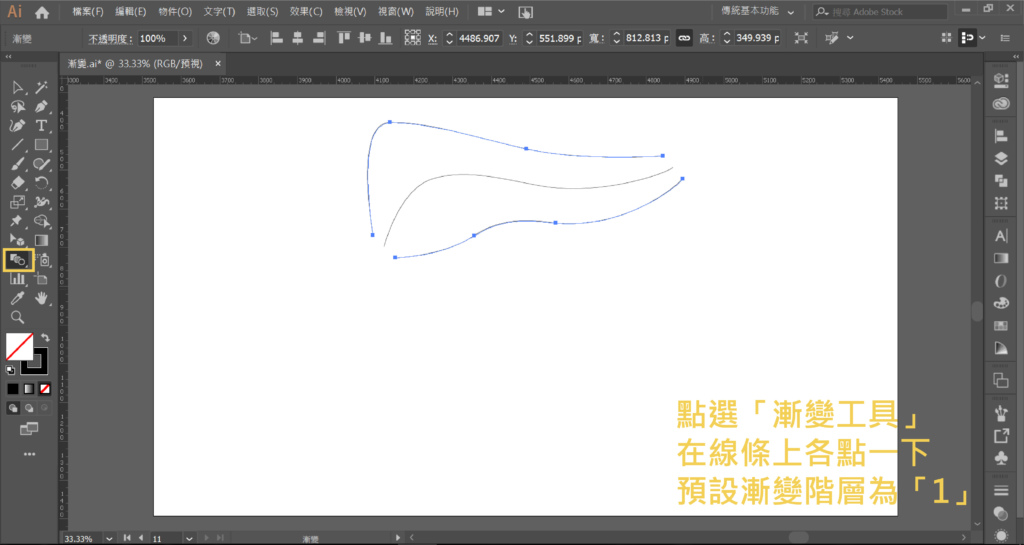
Step 2:畫好線條之後,我們點選漸變工具,如下圖黃框處,接著在兩個線條處各點一下,就會出現向下圖一樣,中間會出現一個階層的漸變。
為什麼只出現一條呢?
因為預設的漸漸階層選想只有設定是「1」所以我們要再回到「漸變選項」調整設定。

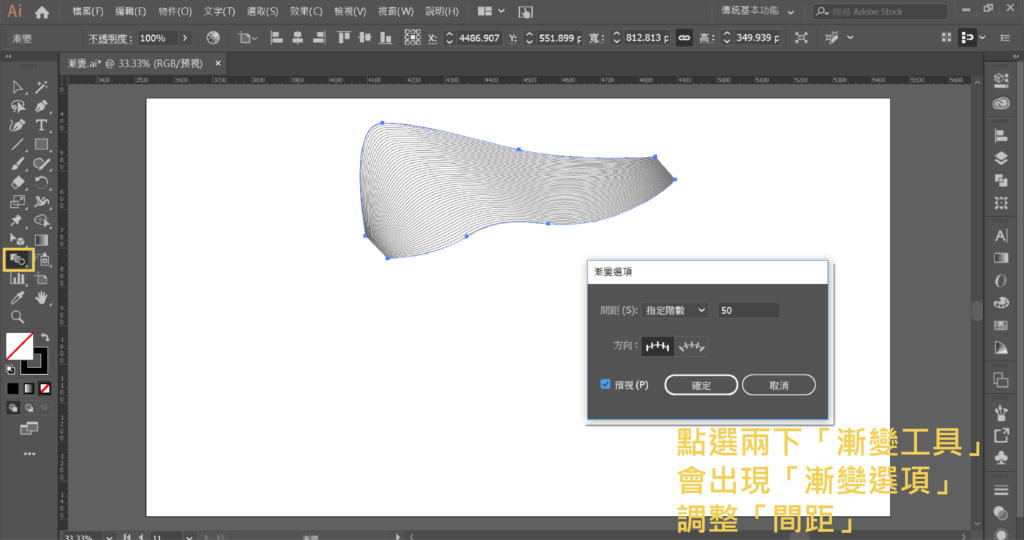
Step 3:點選兩下「漸變工具」就可以看到選項,設定所希望的階層數,數字越大階層越多就越密。

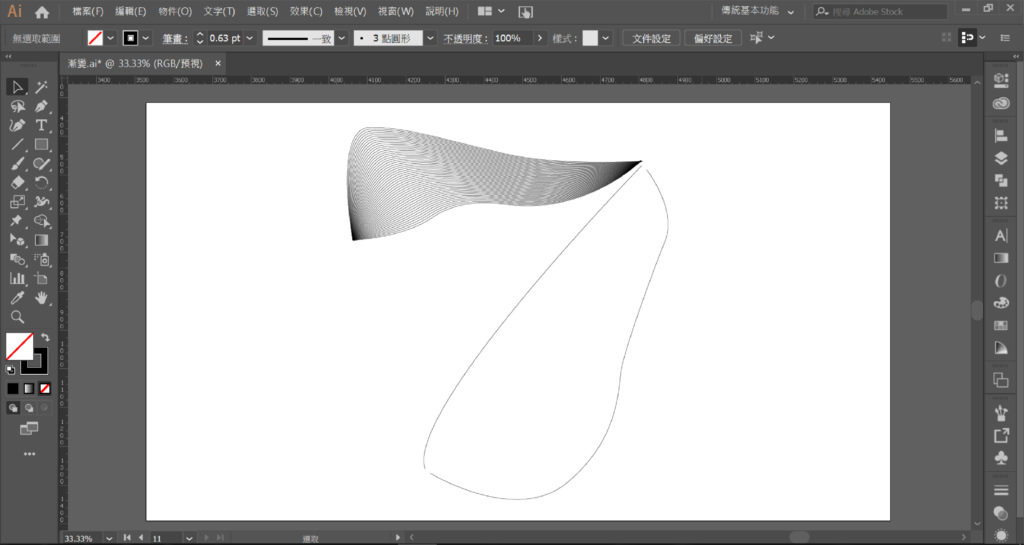
Step 4:接著我們再用鋼筆工具再畫出兩個線段

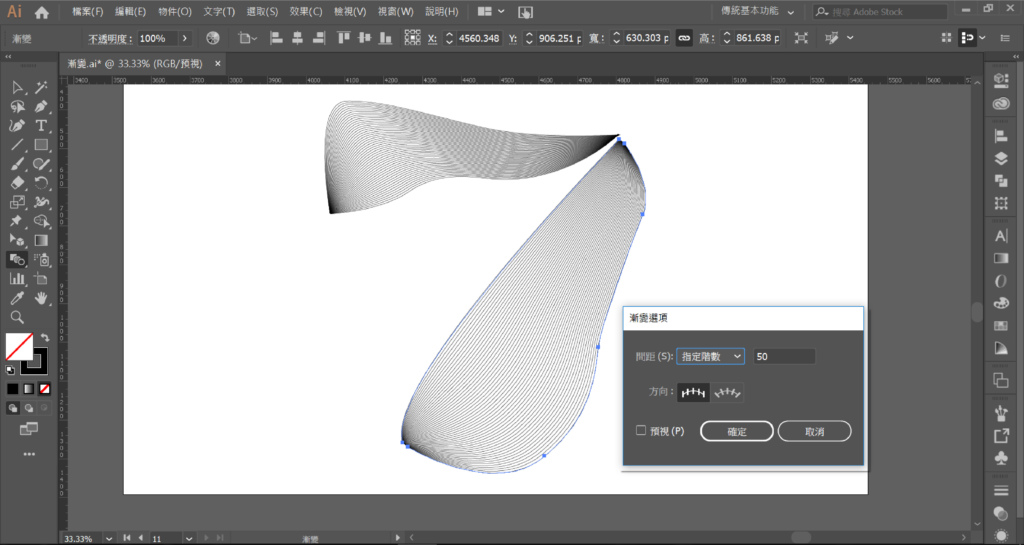
Step 5:重複上述的動作再做一次漸變,完成漸變之後可以再使用「選取工具」調整角度或是寬度漸變就圖案就做出來了

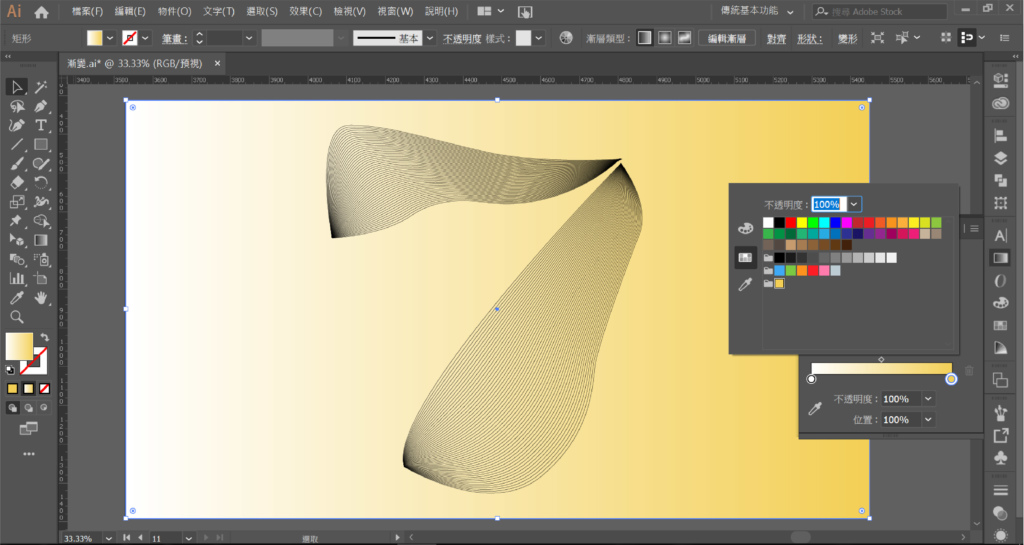
Step 6:為了讓圖稿更具完整性,我們就在背景做一張漸層底色就完成囉
漸層怎麼做可以看看→10分鐘帶你快速上手漸層工具

這邊也可以看看實際操作過程的影片,可以跟著影片一起做一次喔。
漸變修改
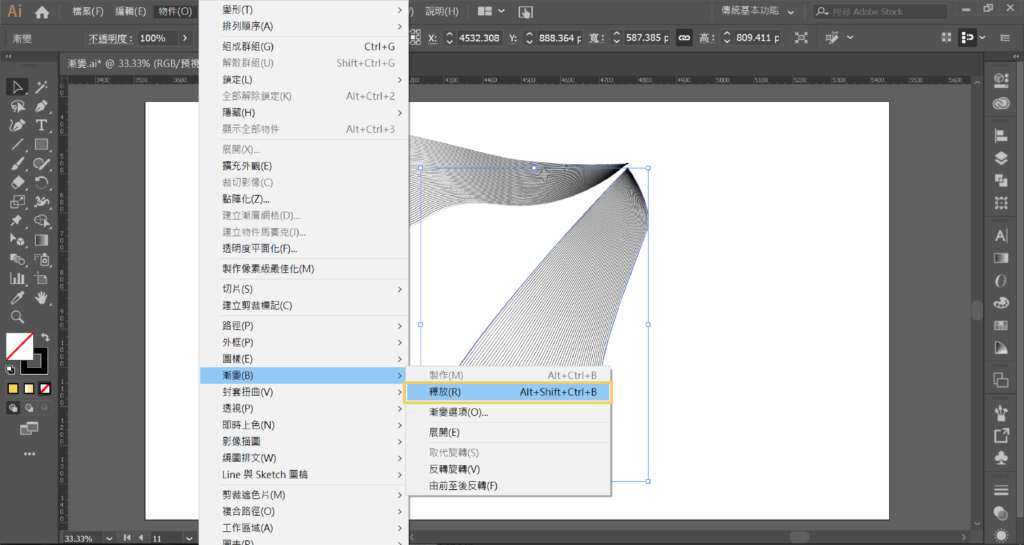
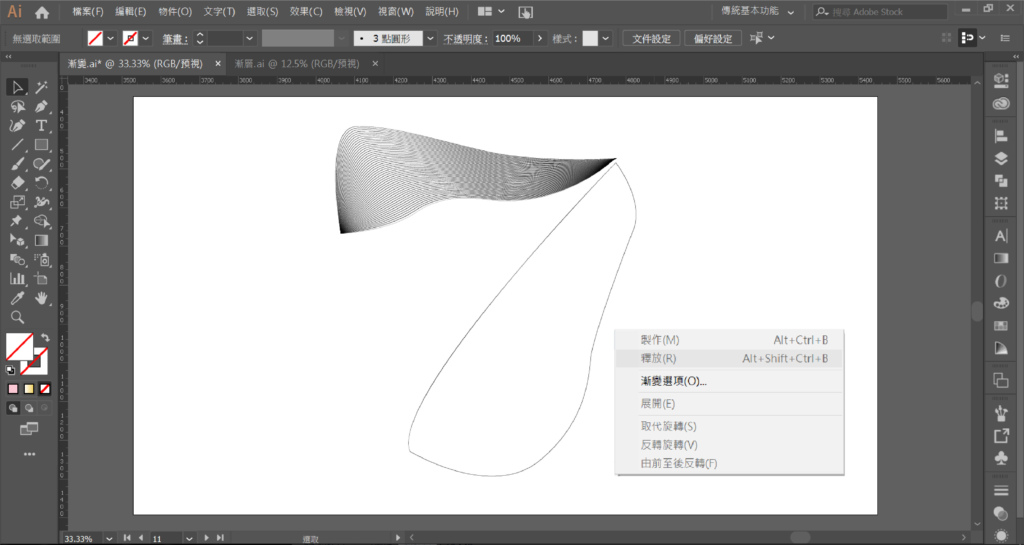
最後的最後,想要提一下,如果說我們做完漸變之後,覺得要再調整漸的階數設定,我們可以到物件來釋放漸變。
物件→漸變→釋放
這樣就會來最初設定前的樣子,這時候就可以再調整。


那麼今天的如何使用漸變工具就到這邊囉,喜歡的話可以試著練習看看,跟我做一樣的圖稿也可以加強你對工具的熟悉度喔,當然如果你有更多的創意想法畫出了圖檔來也可以更我分享,大家一起練習,或者想要看看其他漸變的方式,也可以留言給我。
