還在煩惱要怎麼樣做一個「聯絡我」的表單嗎?
Contact Form 7這個WordPress的外掛就能解決這個問題。
如果說客戶對產品有疑問、洽詢價格、業務洽談等需求,這時在你的網頁上有一個專業的表單讓顧客填寫,就能方便又快速的得到顧客資料及回覆,馬上來了解Contact Form 7如何使用囉。
Contact Form 7 聯絡表單
下載點:https://tw.wordpress.org/plugins/contact-form-7/
Contact Form 7是什麼
Contact Form 7 (聯絡表單)是透過這個外掛功能讓每個到訪網站的訪客能夠簡單方便與網站管理者聯繫。
訪客可以不用透過打開E-mail發信給你,只需要進入聯繫表單,填上需求與問題就可以把信件寄送到你的指定信箱,省去訪客的時間也可以讓你好好管理訪客信件。
而既然是WordPress的外掛,所以在安裝上也是相當簡單好操作,基本上安裝好之後就有一個基本的表單框架內容,如果覺得不符合自己的需求還可以修改,那麼我們就來看看怎麼安裝設定囉!
Contact Form 7安裝
Step 1:外掛搜尋與安裝
登入WordPress後台後找到外掛,在安裝外掛地方搜尋「Contact Form 7」,安裝之後就「啟用」

Step 2:設定Contact Form 7
啟用之後,我們就能夠在WordPress後台控制台左側選項中找到「聯絡表單」,接著點擊其中一個聯絡表單進行編輯,只要將滑鼠移到上面就可以看到編輯的選項。
因為我的名稱在這之前已經改過所以變成聯絡我們

接著這邊可以看到一些基本的表單內容設定,包含表單、郵件、訊息、其他設定等,在這些選項中就可以調整設定表單內容。

Step 3:新增頁面
我們先到頁面中做一個「新增頁面」,設定好標題之後,在內文中新增一個短代碼然後貼上Contact Form 7提供的「短代碼」就完成一個聯絡表單的頁面
先做新增頁面這樣我們等等才可以邊修改邊確認頁面出現的樣子


Step 4:編輯Contact Form 7表單
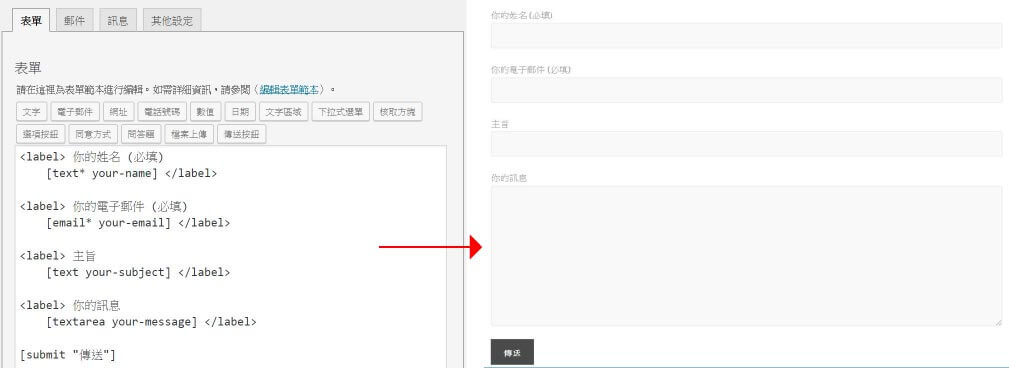
接著我們回到Contact Form 7中編輯,當我們點擊到「表單」,可以看到表單內有一些預設的欄位內容,就有一些基本雛形

Step 5:客製化新增表單欄位
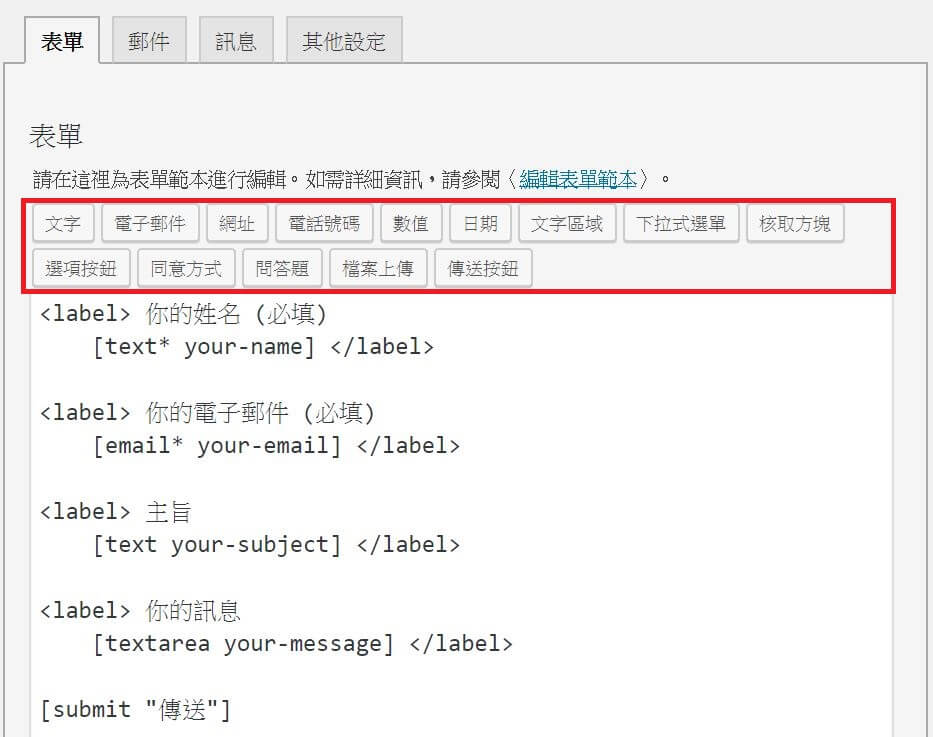
如果這邊你想要增加表單裡的內容,可以使用表單內的標籤增加編輯

這邊我們測試新增「電話」,所以我們點到上面「電話號碼」,點擊後會出現設定明細
- 欄位類型:必填或非必填(必填就勾選)
- 欄位名稱:預設標籤名稱,可以修改後面的流水號
- 預設值:可以在表單出現示範填入內容


實際在網頁的樣子就會變得跟下圖一樣
但是不是覺得好像少了一點什麼?
沒錯,就是「標題」
所以這邊我們要在回到後台設定一下標題
你可以copy <label></label>,因為這是html,所以必須要前後包起來,中間的內容才會顯示
另外,如果你要設定的欄位是必填,主要的差別在於有沒有勾選剛剛的必選欄位或是有沒有設定「*」,有*號基本上就會是必填。

設定好後我們到網頁上看看就會出現標題了

Step 6:郵件設定
主要是設定你要將表單指向那個郵件信箱收信,以及信件進來後你收到信件內容設定
這邊你會看到許多原本WordPress就設定好你的網站的基本設定,你都可以根據你的需求調整。
請不要更動到[your-name][your-email][tel-597][your-subject][your-message]這些文字,因為這些是系統設定的標籤,對應表單的名稱,可以整個刪除,但這邊不是改名稱的地方。
- 收件者:設定指定收件信箱
- 寄件者:通常會是WordPress預設你的網站名稱和信箱
- 主旨:預設是 (由《你的網站名稱》的聯絡表單傳送)
- 其他標頭:預設你的網站信箱
- 郵件內文:收到信件的內文格式

我們到網頁來試試填入表單和收到信件的樣子


Step 7:訊息設定
這邊可以設定當訪客填寫表單後出現的文字訊息,像是成功發送或是必填沒有填到的提示說明等等。
如果你看到的不是中文,可以到設定那邊變更語言

送出表單之後,會在最下方出現成功發送的訊息

設定到這邊,基本上你的聯絡表單就已經完整設定完成了,最後的其他設定這部份我們就不動它。
結語
Contact Form 7在WordPress外掛中相當多人使用,設定簡單使用方便,又可以根據自己的需求新增刪除欄位,指定到你的管理員信箱,操作起來很直覺式沒有太多的疑惑地方,了解之後就為自己的網站做一個聯繫表單吧!
對了,如果你的管理員信箱想要設定一個專屬的網域的信箱,可以看看這篇
7個步驟免費使用Mailgun + Gmail 設定專屬網域電子郵件,輕鬆搞定網站發信系統
<<什麼是專屬網域信箱呢?就是跟你的網址相同的信箱>>
希望你喜歡今天這篇文章的內容,如果對於 Contact Form 7有任何問題,都歡迎留言跟我分享。
Jessie

這是設計生活實驗室,設計你的美好生活,無所畏懼打造個人品牌。
如果你喜歡我的內容,歡迎幫我拍手5下,我就有機會可以得到內容創作的酬勞😊
