文字設計的變化真的很多,常常看到文字印在建築物上,就像是戶外廣告看板一樣,今天這篇文章就想要來試做看看這樣的效果,如何在不調整角度的情況之下,還能夠讓文字跟著版面移動。
第一步:開新檔案
開新檔案載入建築物的圖片以及輸入文字

第二步:複製文字
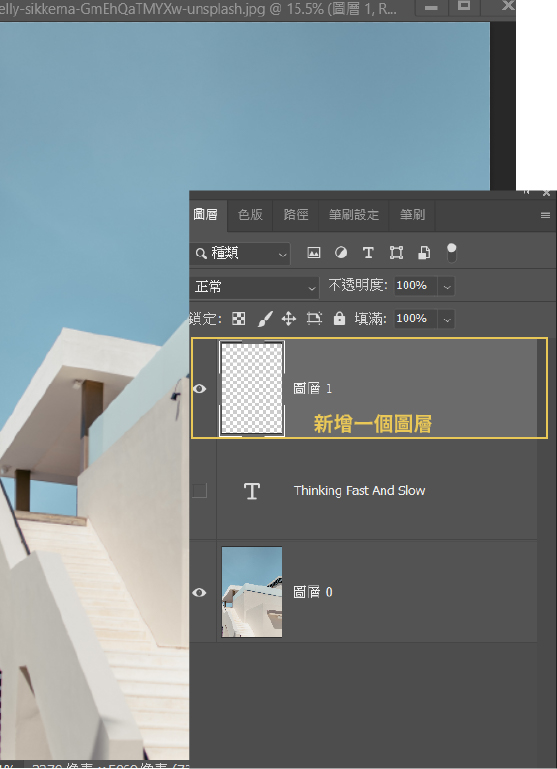
點擊你的文字選取之後,Ctrl+c複製起來,複製完成之後就將文字圖層關閉

第三步:新增空白圖層
接著新增空白圖層在最上方

第四步:製作透視編輯
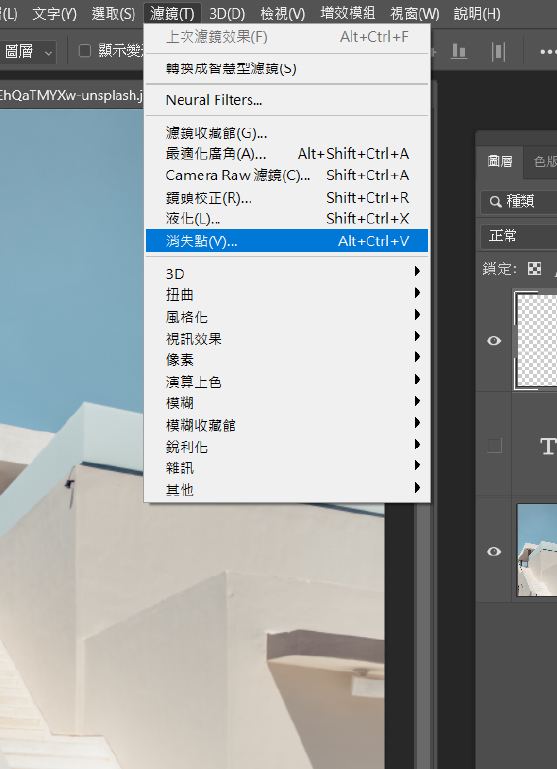
我們使用消失點工具來製作,點擊「濾鏡→消失點」

第五步:調整位置
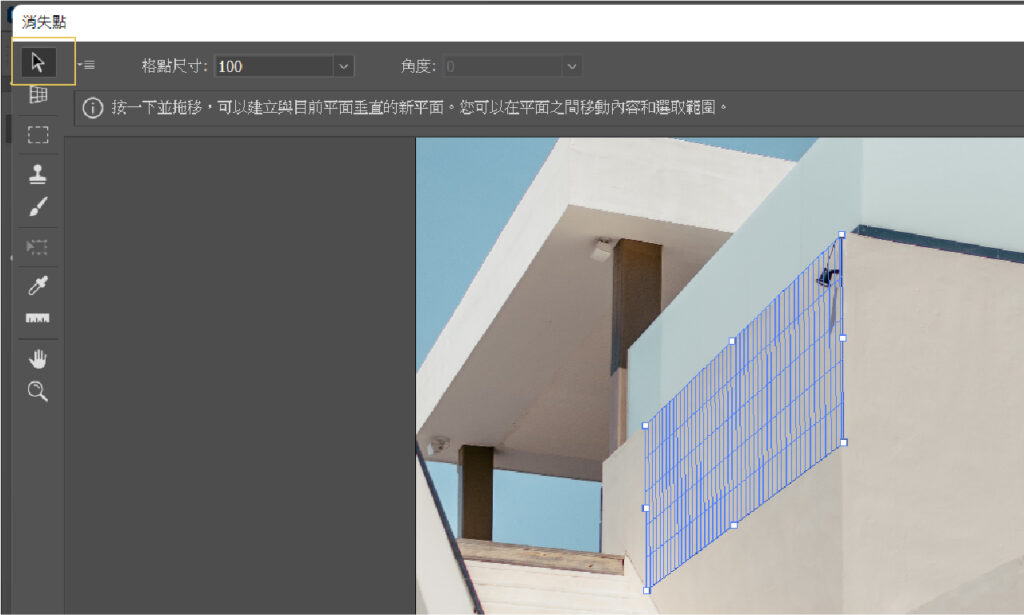
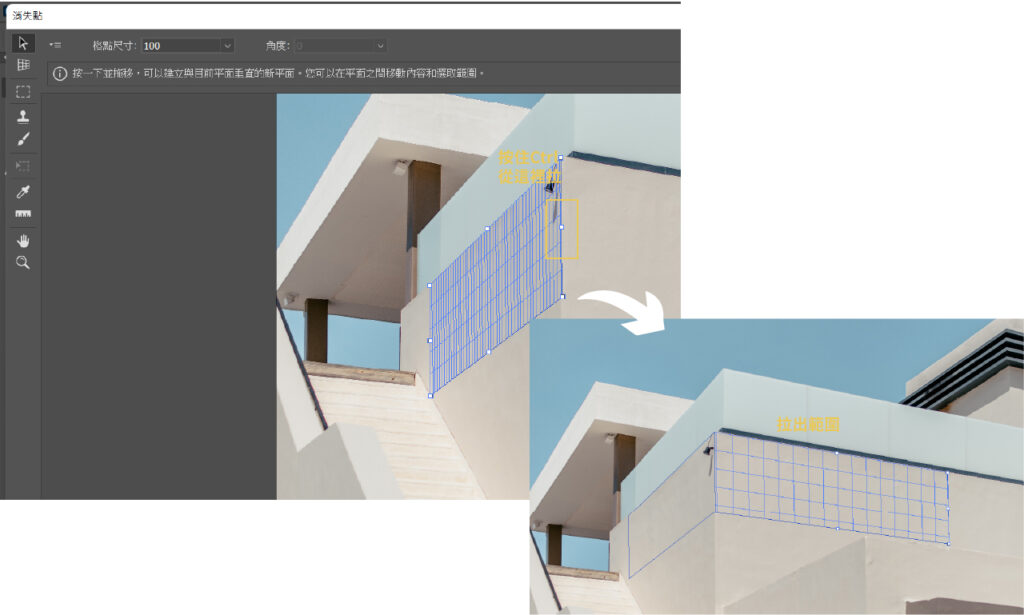
進入消失點的面板,點選「建立平面工具」,接著在建築物上選取你想要放上文字的範圍。

第六步:透視範圍增加
如果遇到有直角轉彎的地方,可以透過畫面中方式拉取,增加選取範圍

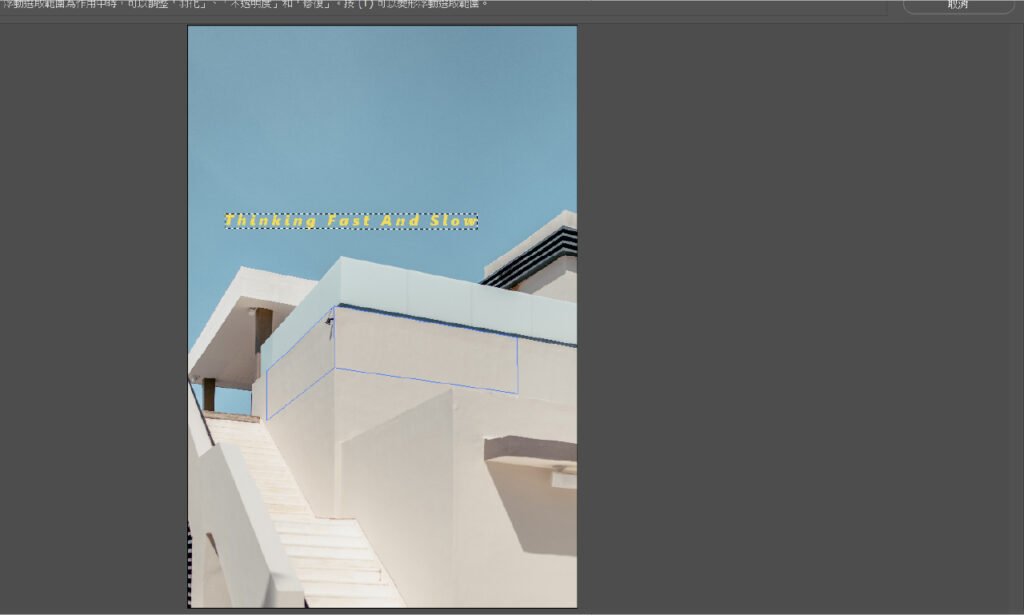
第七步:貼上文字
剛剛我們複製的文字,在你範圍拉選完成之後,我們先貼到其他地方

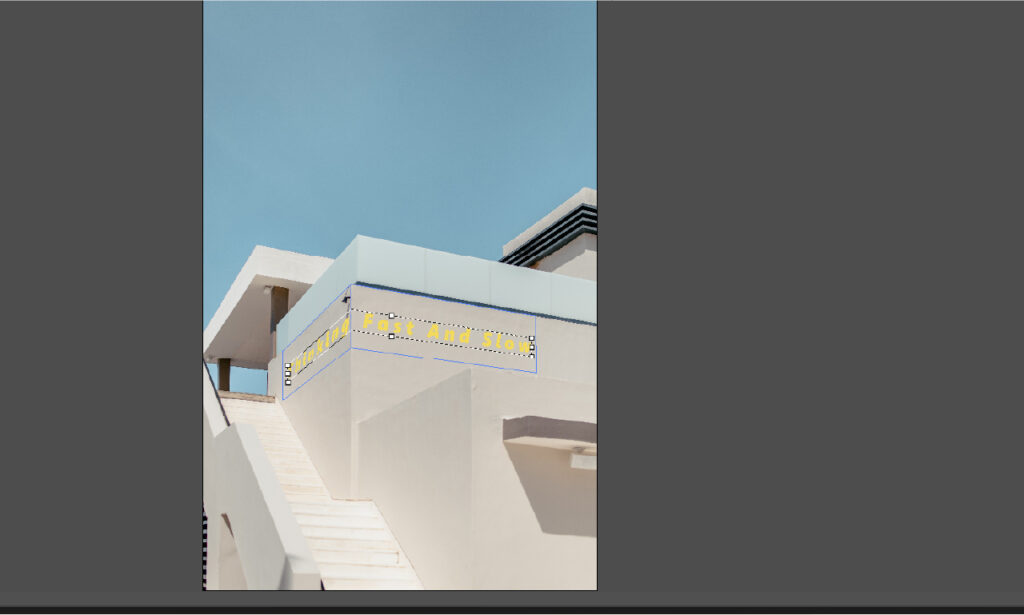
第八步:移動文字位置
最後將文字拉近去你剛剛設定消失點的選取範圍,並且調整合適的大小與位置

以上,就是這篇「做出轉角文字」的製作方式,消失點的應用很多這篇先以文字設計作為示範,剛開始拉選取範圍可能會不太習慣,但多多摸索相信很快就能上手,做完之後也歡迎到IG上Tag我跟我分享你的成品。
Jessie

