光澤感的文字,在海報上總有一種迷人的風格,尤其是使用在科技感或是帶有特效的海報上,相當合適,今天這篇文章我們來練習看看,帶有立體感的彩色文字。
第一步:新建文件
開新檔案設定黑底圖

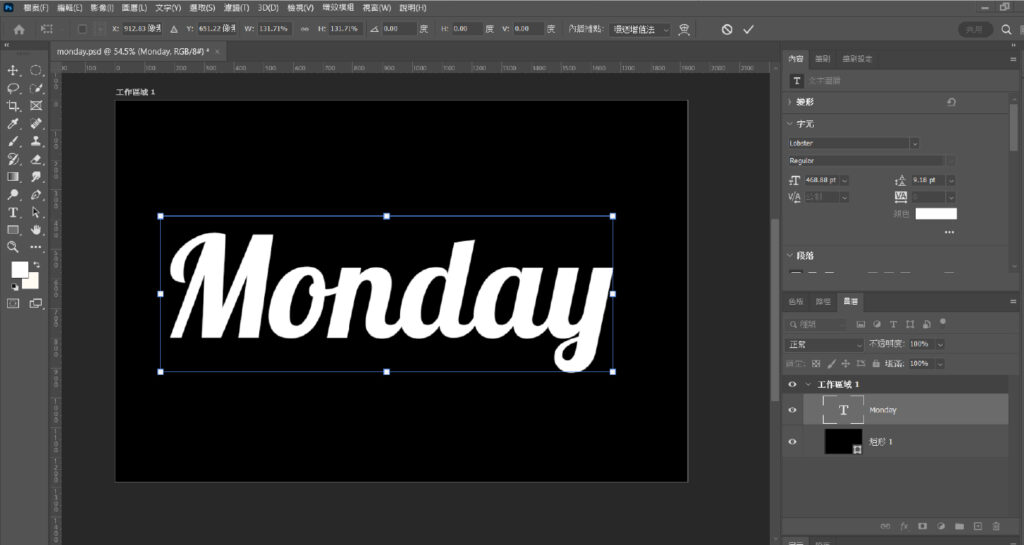
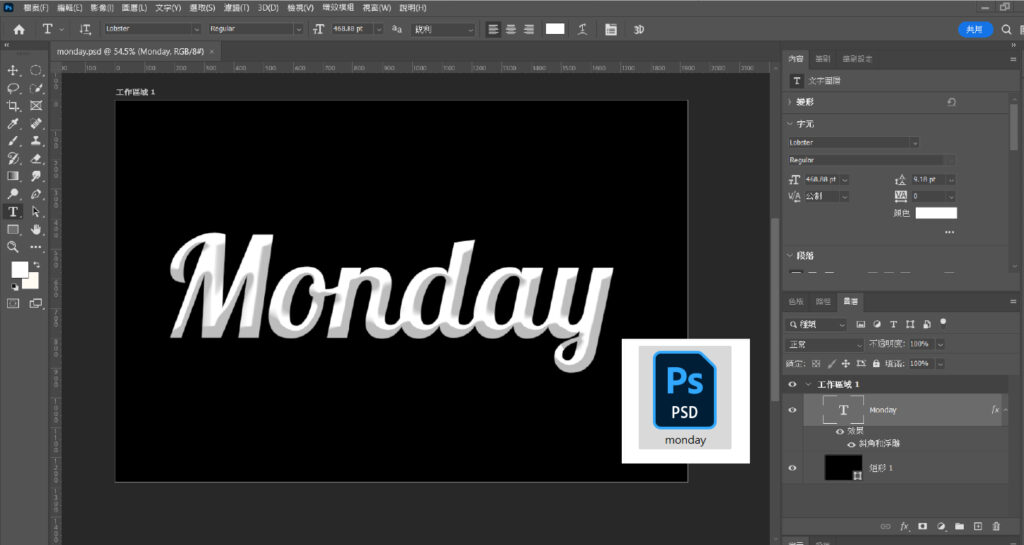
第二步:輸入文字
設定好文字樣式、大小

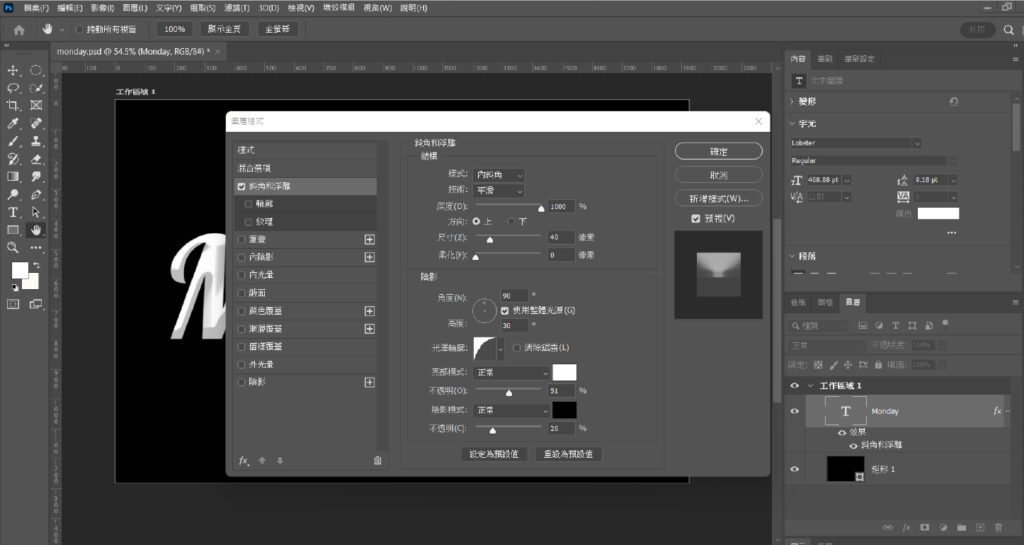
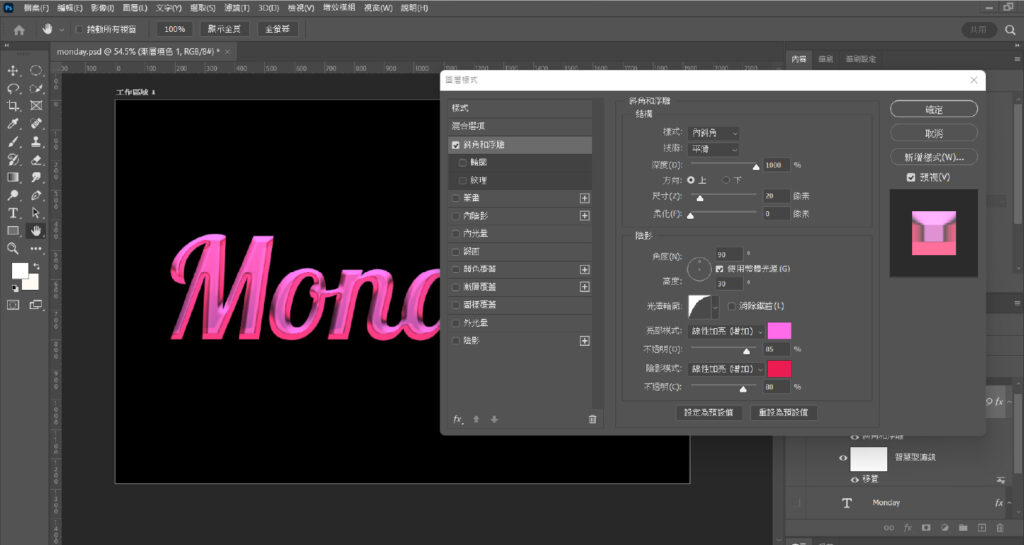
第三步:設定「斜角與浮雕」
點擊文字圖層兩下,開啟圖層樣式,勾選「斜角與浮雕」。

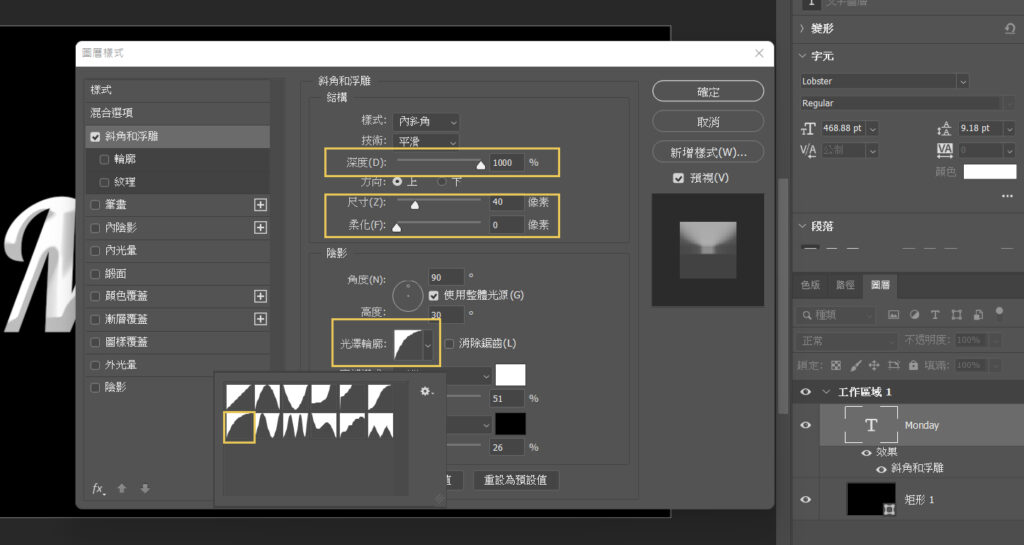
第四步:調整「斜角與浮雕」數值
在斜角與浮雕,我們將「深度」拉到底,「尺寸和柔化」根據文字呈現樣式調整,這裡設定尺寸為40像素,柔化為0像素;光澤輪廓會表現出不同角度,這邊我也調整不同選項。

第五步:另存新檔
設定完「斜角與浮雕」字體就會帶有立體感,我們在這邊先把檔案另存新檔,請存為psd檔,後面會在使用到。

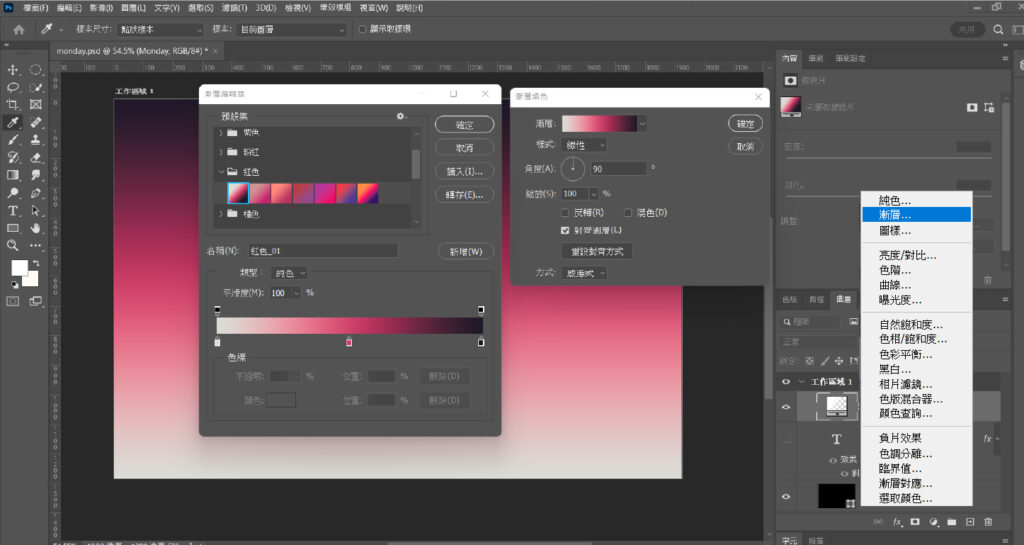
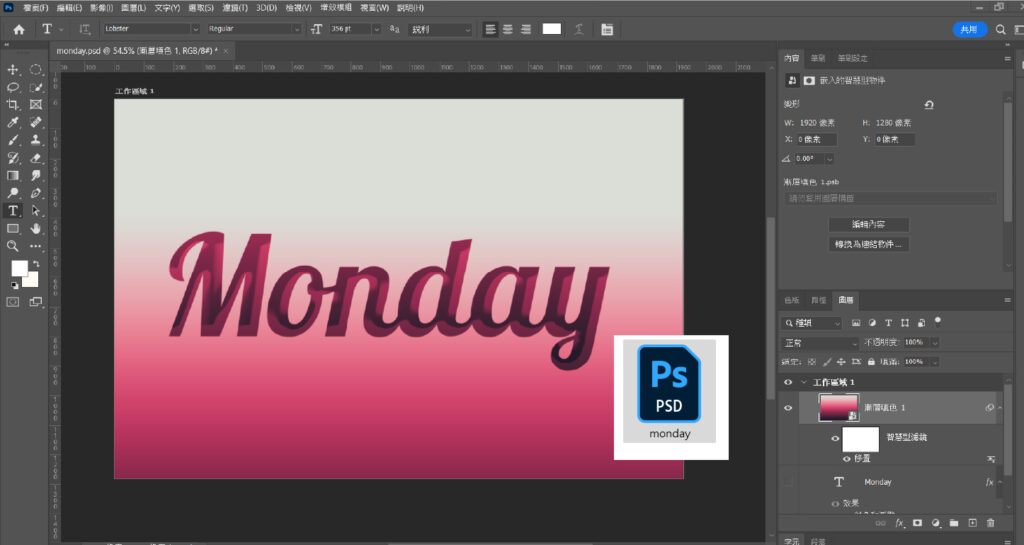
第六步:新增圖層
新增「漸層」圖層,挑選想呈現的顏色。

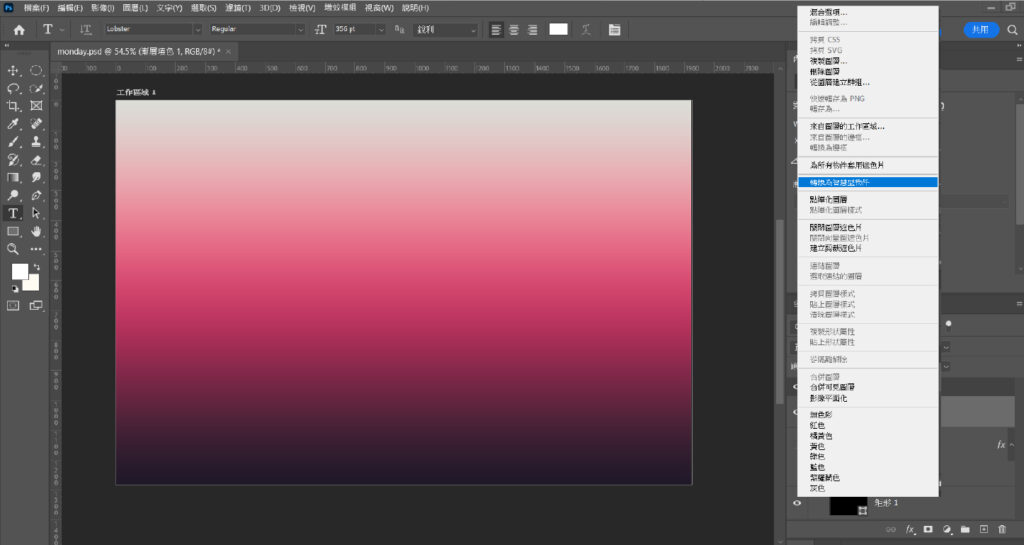
第七步:轉為智慧型物件
設定好漸層色,按「右鍵」轉變成為智慧型物件。

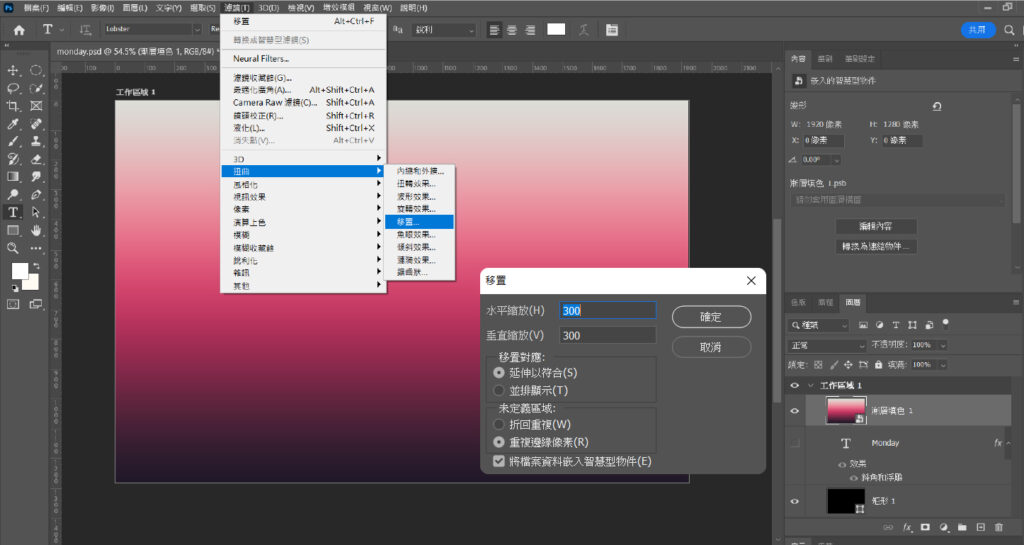
第八步:設定濾鏡
接著點選「濾鏡→扭曲→移置」,設定數值為300。

第九步:選取檔案
畫面會跳出選取檔案,我們選取剛剛另存新檔的psd檔。

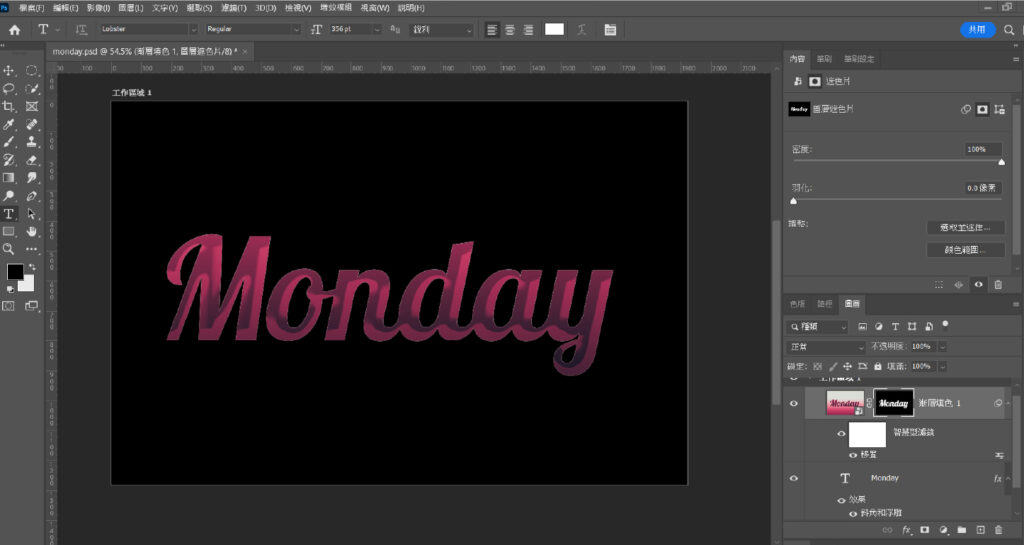
第十步:製作遮色片
點選文字範圍,回到漸層圖層上製作遮色片,只保留文字部分。

第十一步:微調
由於文字顏色較暗,因此再度點擊漸層圖層兩下,打開圖層樣式,選到斜角與浮雕,進行亮部與暗部的調整。

完成

顏色如果不使用漸層,也能夠自由用筆刷畫,所有數值都可根據你的文字設定不同,可能需要微調,就依據喜好更改,那麼這就是這篇「光澤感文字」的製作方式,歡迎你也一起做做看,做完之後也可以到IG上Tag我跟我分享你的成品。
Jessie
