文字在平面海報設計之中是最主要與常見的主角,如果只是平平的放上,偶爾就是感覺有那麼一點小無聊,太過花俏有時又會覺得無法好好傳遞訊息,所以如何要在平凡之中帶點變化就顯得重要。
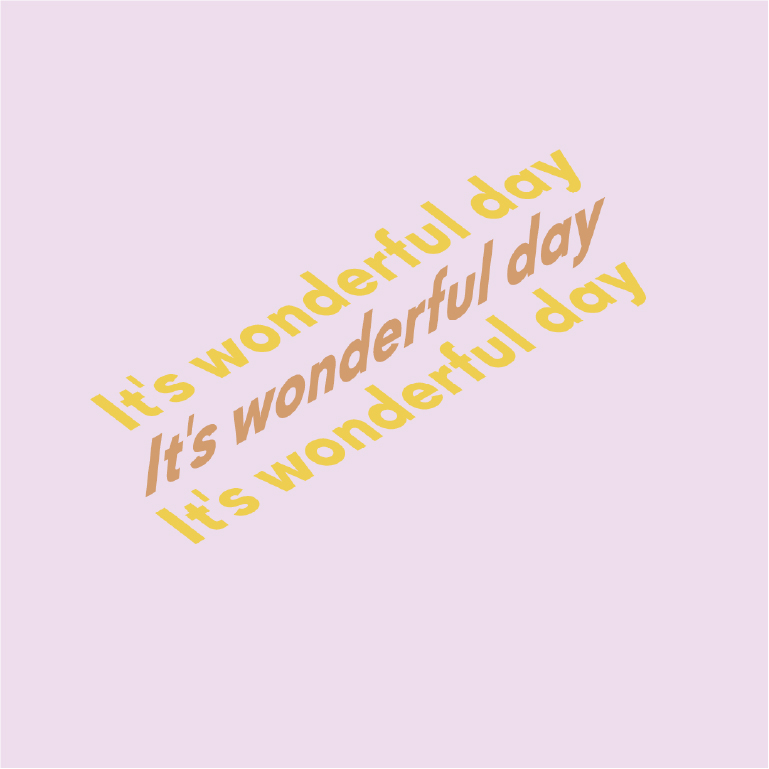
這次透過文字轉向,改變文字角度來讓文字活潑起來,也不影響消費者閱讀的情況,製作出階梯感的文字,這次我製作一階三行的文字,馬上來看看吧!
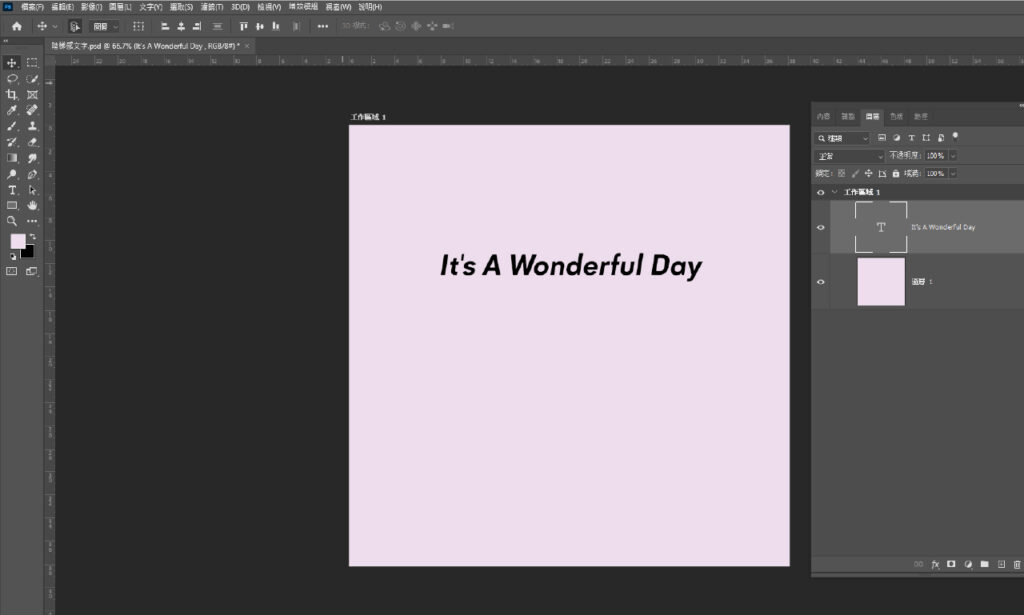
第一步:開新檔案
開新檔案之後輸入你的主要文字內容,設定好底色圖層之後,點擊文字工具輸入文字。

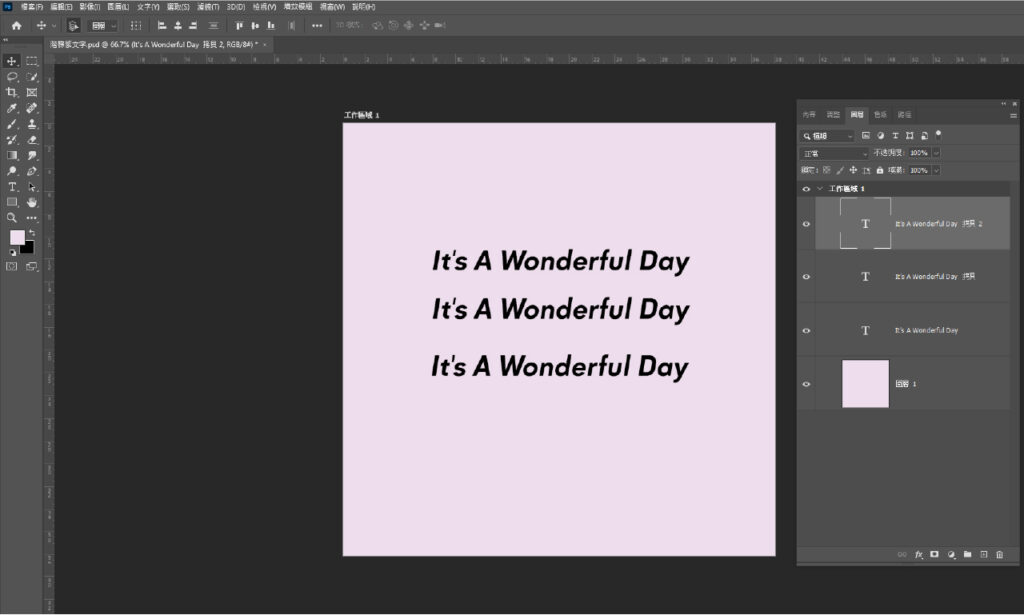
第二步:製作第二與第三行文字
我這邊先以複製第一行為主,如果你的文字有三段那剛好,如果不是就自行調整你的段落。

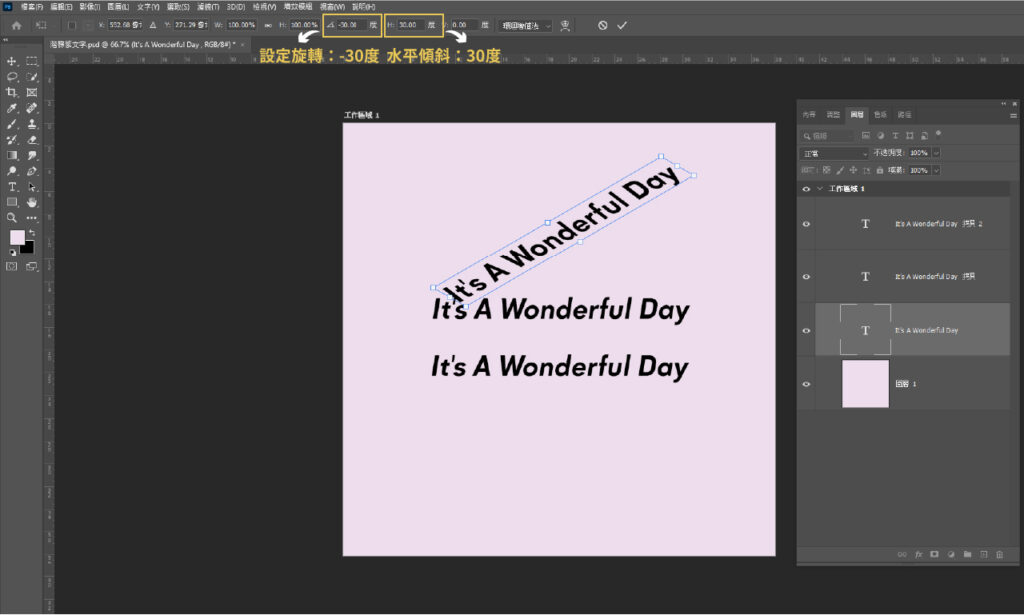
第三步:調整第一階角度
現在我們來調整度了,先點擊第一個圖層,按下Ctrl+t,上方會出現可以調整的面板。
設定旋轉:-30度、水平傾斜:30度,就會得到畫面中的角度。

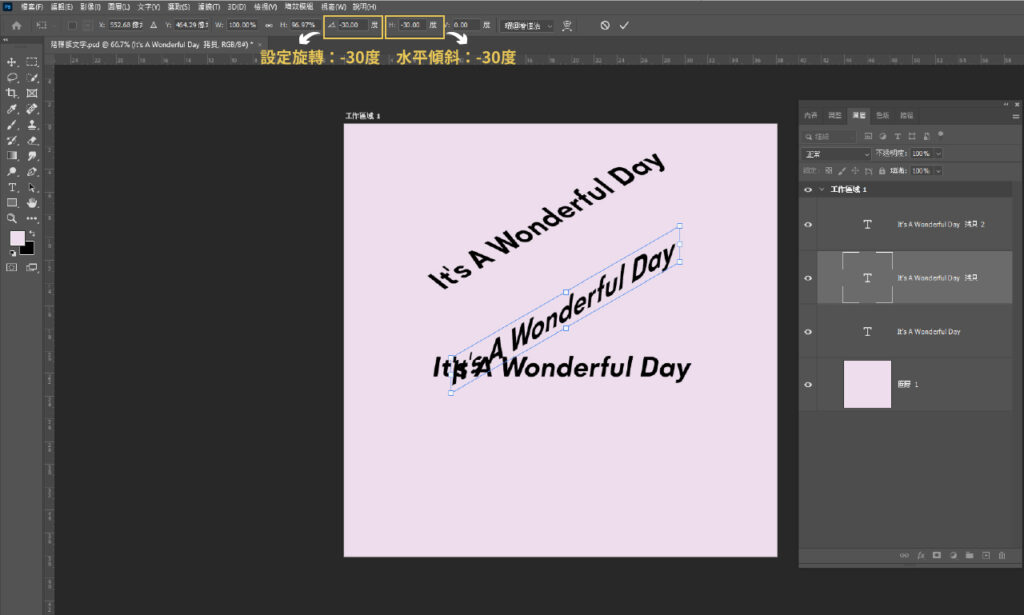
第四步:調整第二階角度
接著設定第二階角度,這次設定旋轉:-30度、水平傾斜:-30度,就會看到角度變成直。

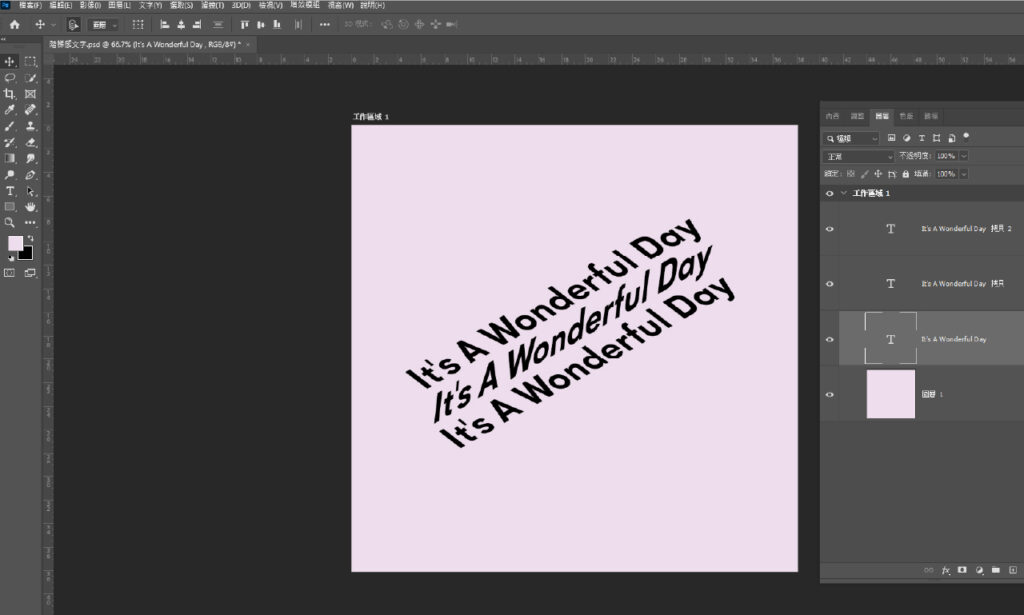
第五步:調整第三階角度
第三階的角度與第一階角度相同,所以就重複設定即可,設定完成之後就會看到畫面中的圖形

以上,就是這篇「階梯文字」的製作方式,是不是蠻簡單的就可以讓文字有點變化呢,還可以試試看不同的尺寸顏色大小與方向,有興趣可以做做看,做完之後也歡迎到IG上Tag我跟我分享你的成品。
Jessie