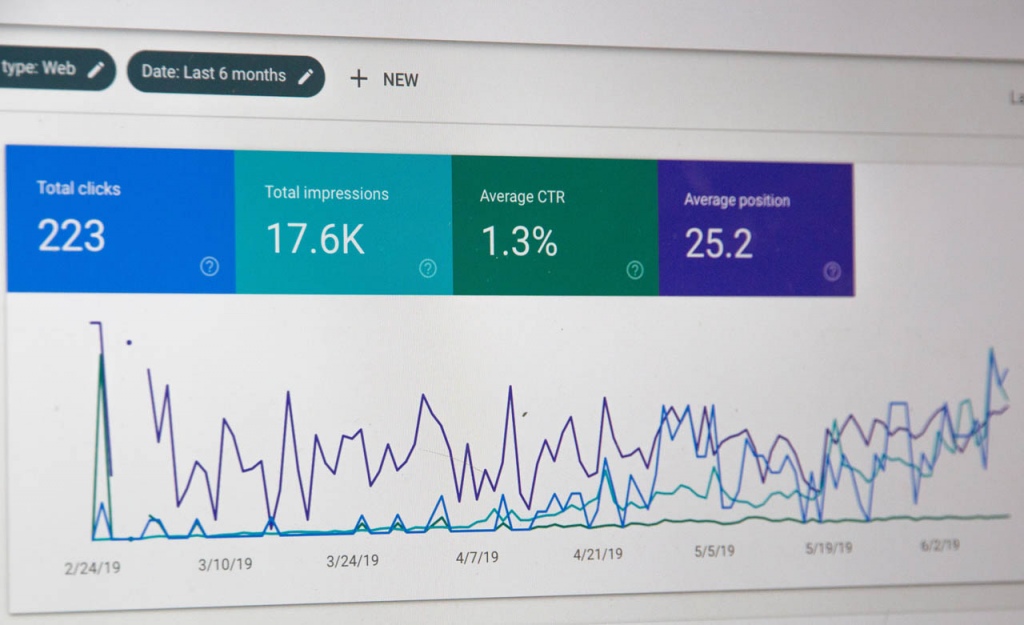
Google Search Console為什麼說是做SEO的第一步呢?因為這是可以用來監測你的網站在Google搜尋結果的表現。
也許你會想說那跟Google Analytics有什麼差別?
簡單來說GA是觀察網站內部的流量與訪客的行為追蹤,而Google Search Console是了解你的網站在90天內內容點擊、曝光次數、搜尋那些關鍵字找到你的網站,也就是外部資訊。
Google Search Console 是什麼
Google Search Console 網站管理員是 Google 提供的一項免費服務,能夠協助您監控及維持網站在 Google 搜尋結果中的排名,並排解相關問題。即使未申請 Search Console,您的網站仍可能會顯示在 Google 的搜尋結果中,但 Search Console 有助您瞭解並改善 Google 查看您網站的方式。
所以透過 Google Search Console 網站管理員是透過這個工具告訴Google我們的網站相關資料,是我們的網站和Google互通的一個最好的管道。
Google Search Console 申請
Step1:進入 Search Console 網站,點選立即開始

Step2:新增你的網址
點選網址前置字元,貼上你的網址,連同前面https/http

Step3:驗證你的網站
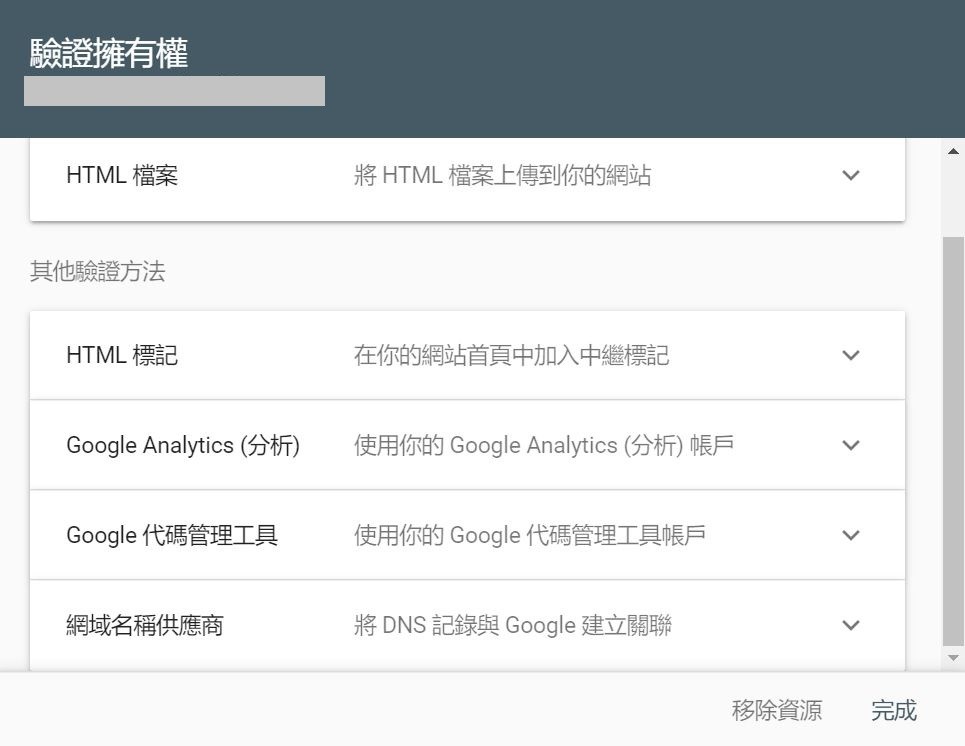
驗證的方法有下圖5種,目前我使用過兩種驗證方法
- HTML標記
- Google Analytics(分析)

驗證網站
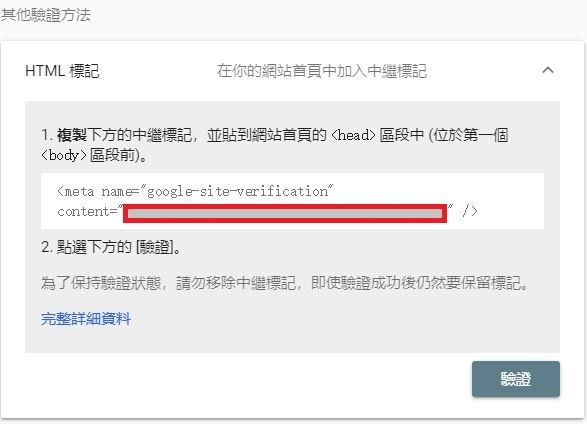
#1.HTML標記驗證
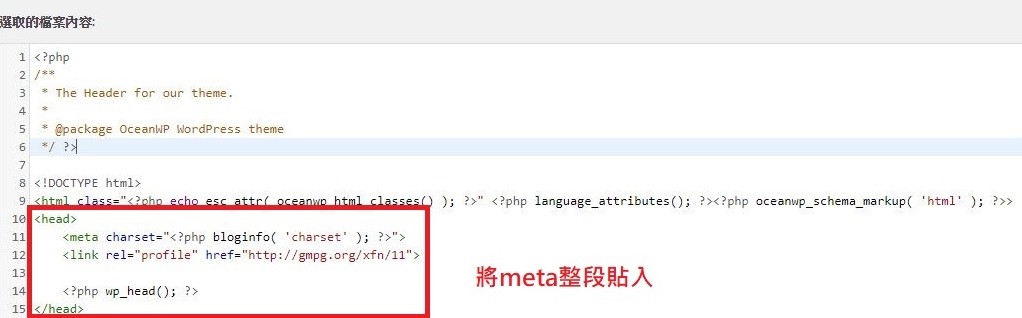
貼入佈景主題 <head> 中
複製下方的<meta>整段HTML貼到網站的<head></head>中

進到WordPress後台,外觀>佈景主題編輯器> header.php,在<head></head>中貼入Google Search Console 驗證碼。
這邊提醒一下,通常會比較建議如果佈景主題中有子主題那就把驗證碼貼到子主題中,因為如果加入主題當中,當佈景主題有更新的時候,所有另外加入的程式碼都會刪除,包含這些驗證碼,所以到時候就要再重新驗證一次,因此使用子主題是比較方便的。

下載外掛All in one SEO
另外你可以下載外掛,貼入content之後的字串
這邊我們下載外掛All in one SEO,然後到「網站管理員驗證」,貼上content裡的字串就完成了

#2.Google Analytics(分析)驗證
如果你之前就已經有在網站設定過GA,那麼你只需點選Google Analytics(分析)驗證,那麼就可以直接驗證Google Search Console。
也特別建議如果你是網路行銷,那麼設定GA驗證,可以直接在GA報表中看到Google Search Console的資料,相當方便。
還沒安裝Google Analytics在自己網站嗎?可以到這篇文章WordPress|想要分析你的網站?安裝Google Analytics追蹤流量來源

驗證完成之後,我們就可以看到下面的畫面;由於剛開始所以資料都還沒進去,這時候就是等待就可以了。

索引自己的文章
接著,這個動作也很重要,如果你在設定 Google Search Console 之前有已經發表過文章,那麼可以將你的文章網址貼到「檢查網址」中確認,出現網址在Google服務中,就代表著Google已經知道你的網站了。
如果檢查後還沒有進入Google索引,那麼就將網址貼入,按下「要求建立索引」

提交網站地圖 Sitemap
網站地圖是提供網站資料給搜尋引擎的檔案,這個檔案內容包含了網站的上所有的頁面、圖片等資料。所以我們建議網站地圖就是為了要讓Google網路爬蟲可以更清楚知道這些資料。
這個網站地圖提交動作之需要一次,之後Google就會自動更新
Step 1:外掛設定 All in one SEO
在剛剛步驟中,我們有先下載外掛,接著點擊「功能管理」找到XML Sitemap,按下Activate

Step 2:點擊 XML Sitemap
按下Activate之後左邊控制台就會出現 XML Sitemap

Step3:修改更新頻率
這邊可以根據自己的文章更新頻率設定,而這個SML Sitemap會依據選擇的時間通知搜尋引擎更新,設定好之後就儲存。

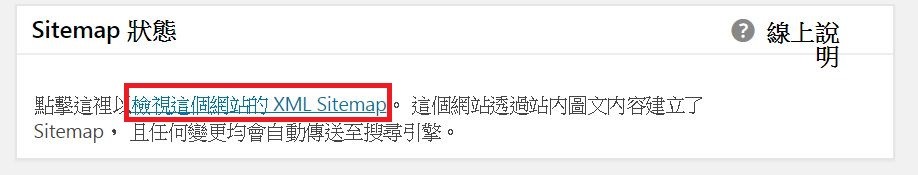
Step4:查看 Sitemap狀態
在Sitemap狀態中,我們可以看到「檢視這個網站的 XML Sitemap」


Step5:回到 Google Search Console 設定Sitemap
複製你的網站Sitemap網址後方sitemap.xml,貼到新增Sitemap然後提交,就完成了。

結語
設定好Google Search Console,接下來你就是要定期觀察你的網站流量訊息,觀察是哪些原因讓你的網站被搜尋到,知道自己的網站曝光多少次,被點擊多少次,透過這些小小的訊息來源,好好改善自己的網站,進而提升流量。
希望你喜歡今天這篇文章的內容,如果對於 Google Search Console 設定有任何問題,都歡迎留言跟我分享。
Jessie

這是設計生活實驗室,設計你的美好生活,無所畏懼打造個人品牌。
如果你喜歡我的內容,歡迎幫我拍手5下,我就有機會可以得到內容創作的酬勞😊