在學習設計後常常會做的文宣品就是DM或是公司型錄,今天在網路上看到有人在做這個蜂巢設計,就想要來玩玩看,所以我們用蜂巢的圖案來做個公司型錄。
這邊歸納後總共8個步驟,帶你一起完成這張設計圖,開始囉。
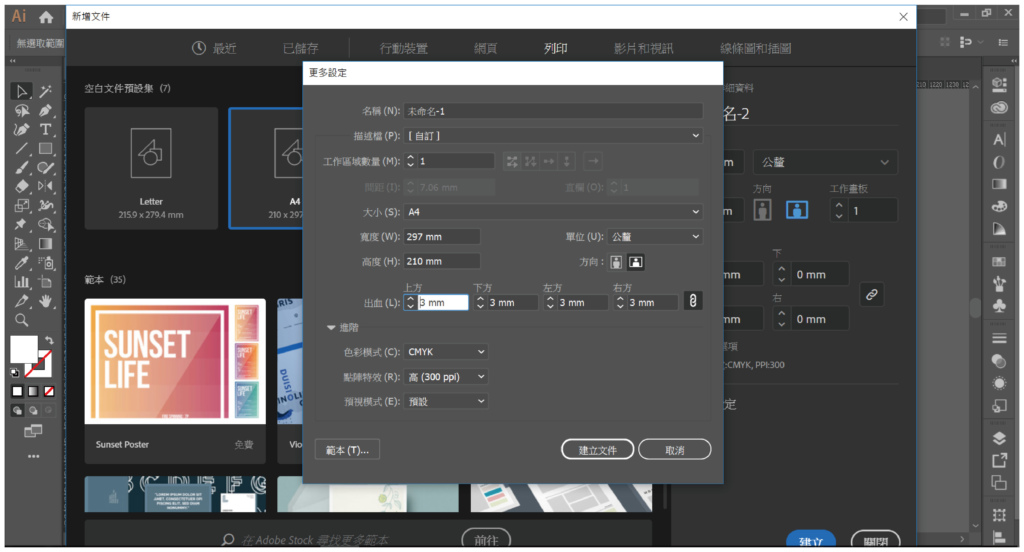
Step1:開啟檔案
首先因為要製作輸出的印刷品,所以我們先選擇列印,接著輸入尺寸,那這次就先以A4的尺寸為主,並設定出血,目前先設定3mm。

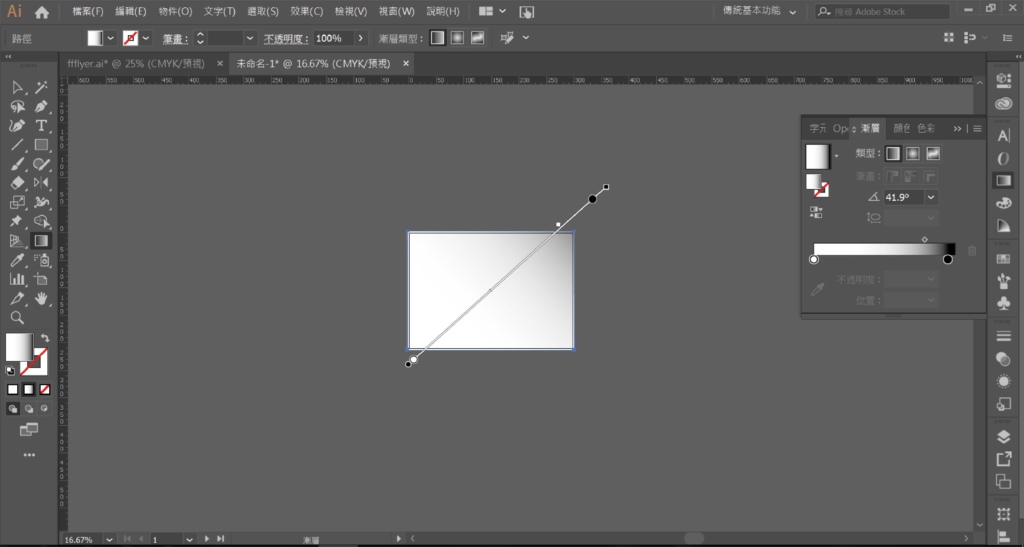
Step2:設定背景色
以我自己的設計概念來說,如果我的圖稿會放很多照片或是文字,那麼底圖我就會讓它單色或是顏色不要太過繽紛,像示範中的圖稿就是用黑白的漸層色,讓色彩沒有那麼多元旦依舊有一些深淺變化。
漸層怎麼做→請看這邊

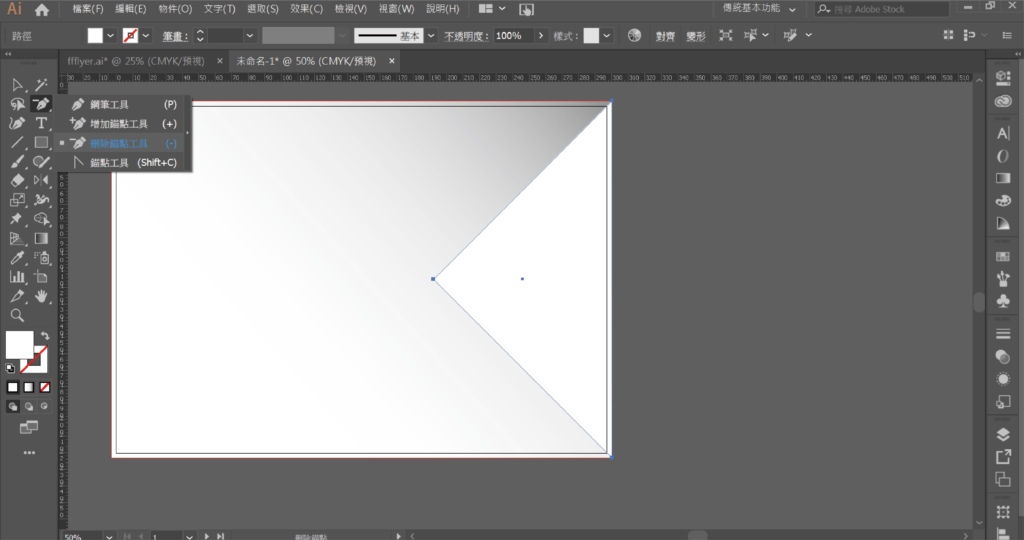
Step3:形狀工具畫一個三角形
這邊我覺得比較快的方式可以先畫一個滿版方形,接著將底圖和方形選起來作遮色片,這樣底圖就完成了。


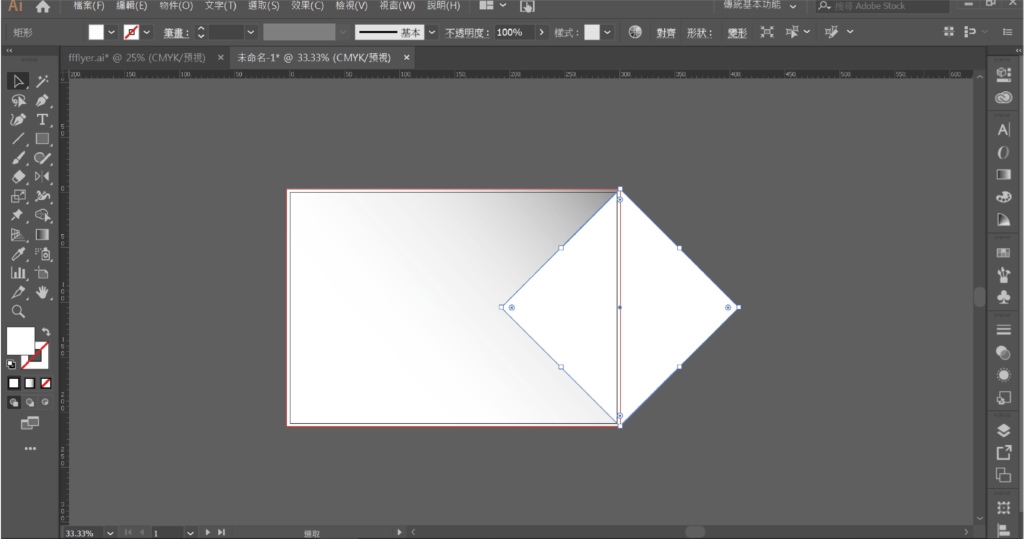
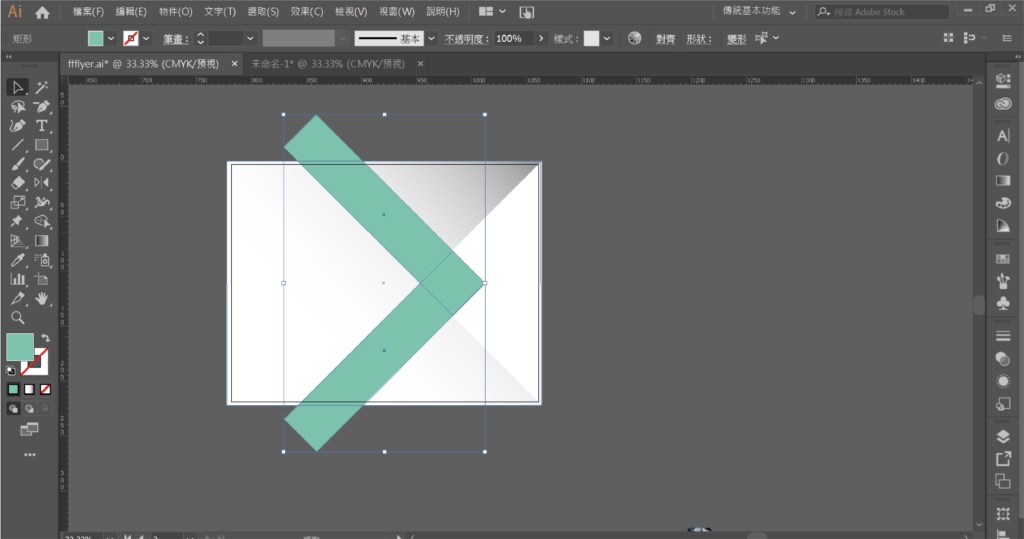
Step4:增加底圖設計感
我們做一個>形,寬度和顏色可以自己選擇,那我這邊選擇一個類似身一點點薄荷綠的顏色,與剛剛底圖的三角形呼應重疊。

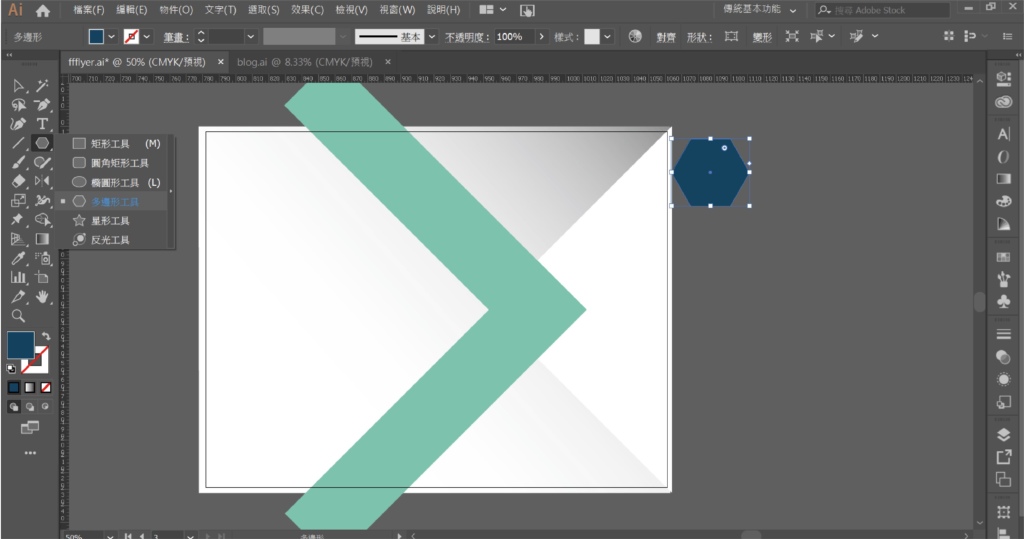
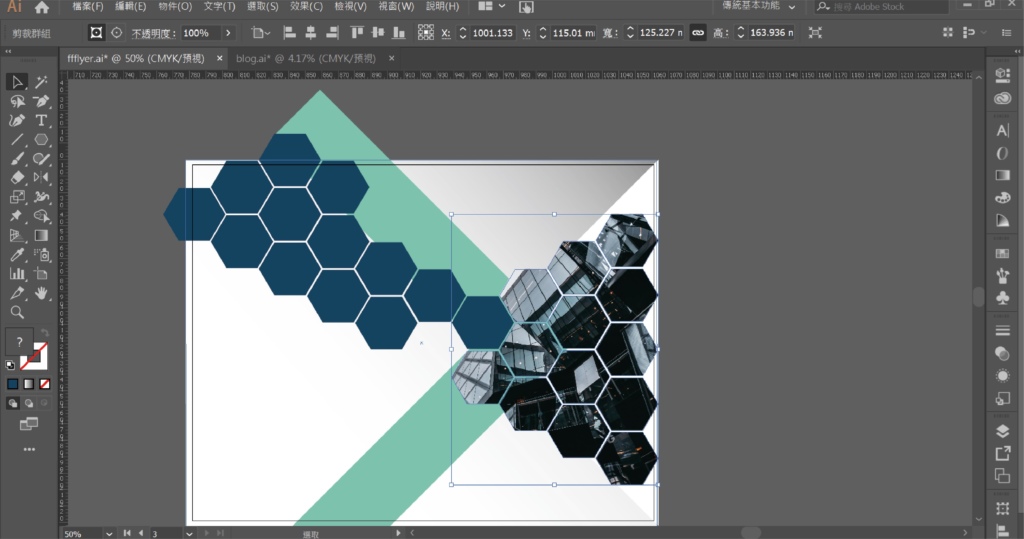
Step5:畫一個六角形製作蜂巢圖案
接著我們就要開始製作蜂巢了,先畫一個六角形,大小尺寸可以自己設定,我的圖稿是設定3.7*3.31cm,並複製許多個六角形,然後把它們拼成蜂巢的樣子,在你的圖稿中先預設好要擺放的位置,如下圖。

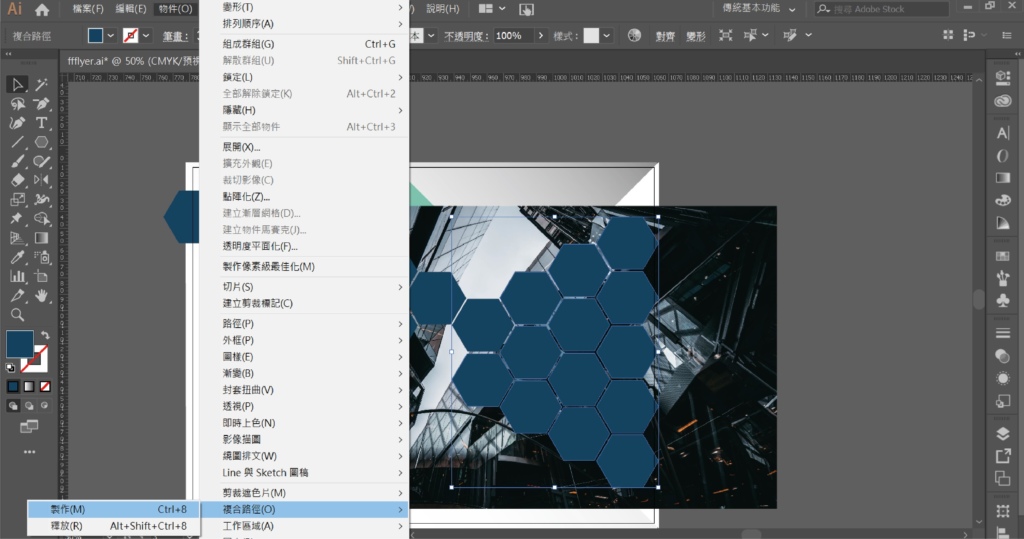
Step6:製作複合路徑(重點)
這邊我們將蜂巢的圖案排列好後,我們在製作遮色片之前要再做一個動作,那就是選取你所需要的蜂巢圖形數量後到製作複合路徑。
物件>複合路徑>製作
為什麼要做這個動作呢?
通常你在選擇那麼多的形狀要作遮色片時候,如果沒有先轉複合路徑,那麼你作遮色片時就會只會留下一個圖形,但在這邊我們希望是把多個六角形與圖片作遮色片,但遮色片製作的原理是單一路徑,所以我們就必須把許多圖形合併成一個單一路徑的原理。
小重點:
- 複合路徑:被視為「單一物件」,包含2個以上的子路徑
- 複合路徑:常適用於做遮色片用
- 遮色片原理:僅適用在「單一物件」,才能套用

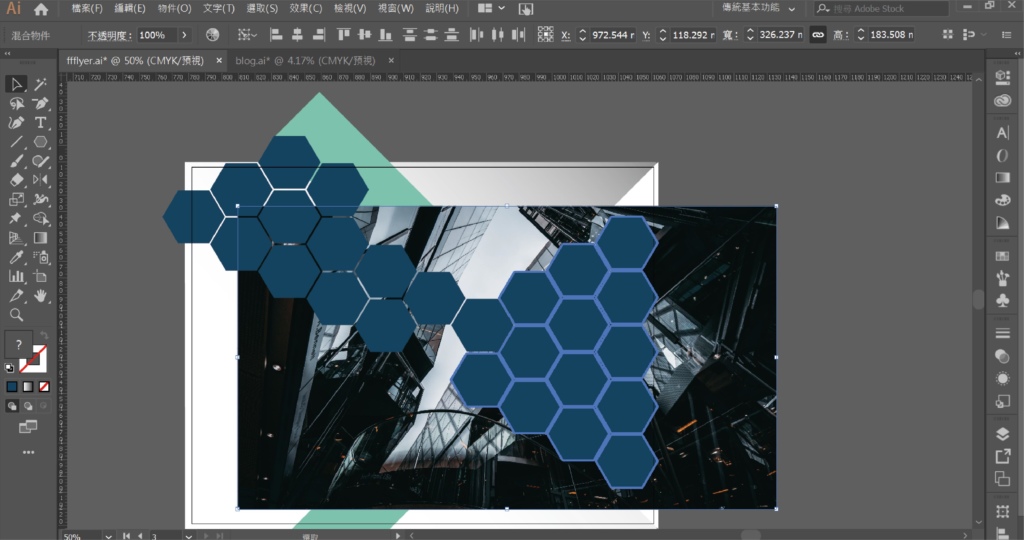
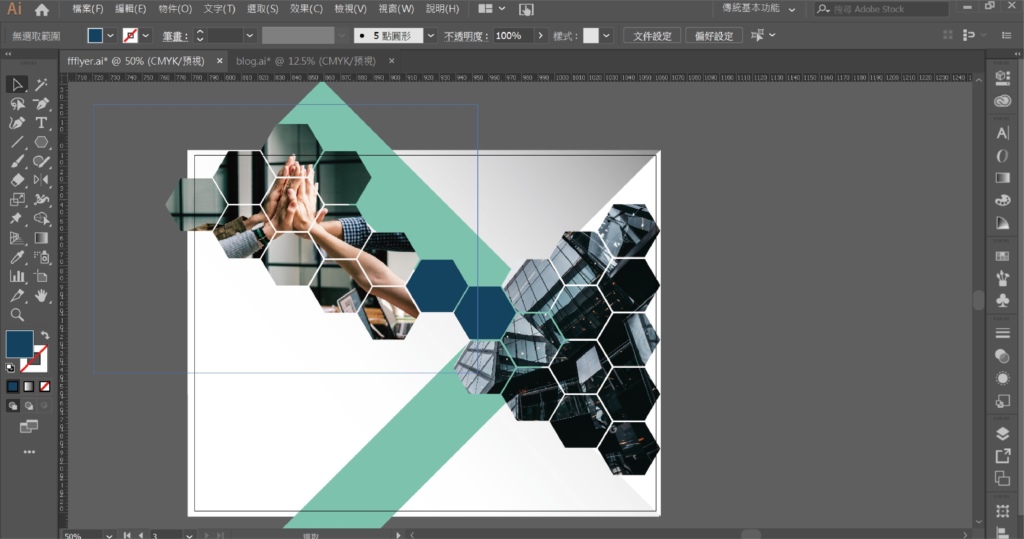
Step7:製作剪裁遮色片
到了這邊終於要作遮色片了,在上一步我們有先將圖形做成複合路徑,這時候我們將照片放在下面,確認一下位置是否合適,沒有問題就可以製作遮色片囉。
製作遮色片快捷鍵: Ctrl+7
這邊看看更多→遮色片使用介紹
剪裁遮色片是什麼?
剪裁遮色片是一個物件,其形狀會遮罩其他圖稿,因此您只會看到遮色片物件的形狀內部的區域,其實就是將圖稿裁剪成該遮色片的形狀。遮色的剪裁遮色片和物件就稱為剪裁組合



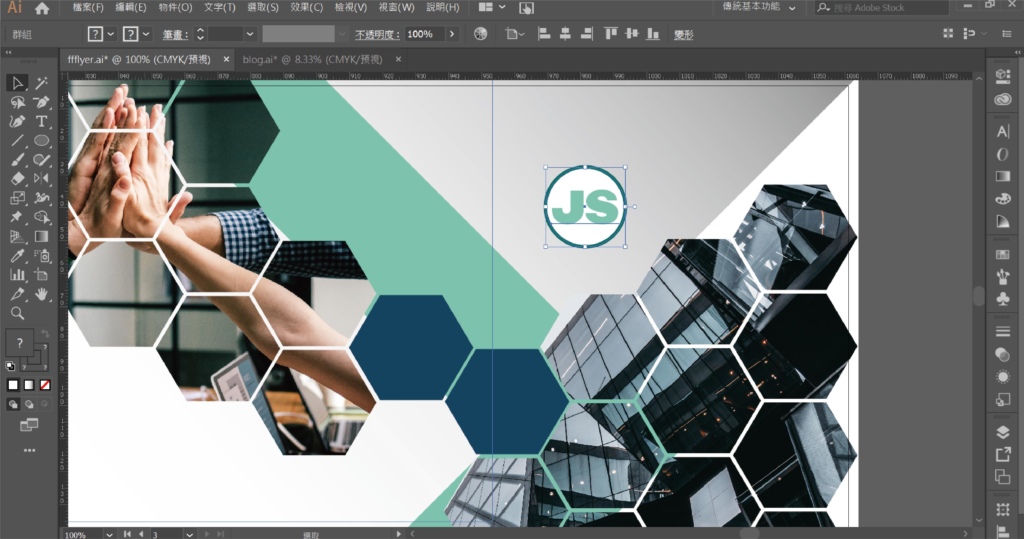
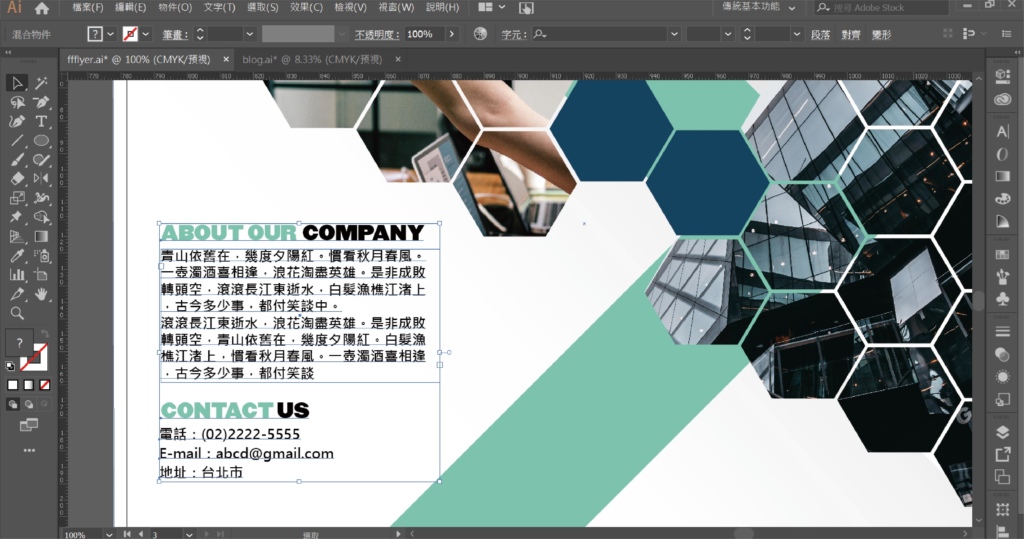
Step8:放上LOGO和文字解說
到了這邊,最複雜的地方都大概做完了,再來最重要的就是要將公司的LOGO放到公司型錄裡以及介紹公司說明文。
在這邊也聊聊我配色的想法,
我通常會將圖稿鎖定在1-3個顏色內,然後在從這三個顏色中挑選一個主色,這個主色可能是你的企業色、LOGO色或是這張圖稿你主要強調的內容重點而你賦予它一種顏色,然後重複使用這些顏色在你的圖稿上,這樣畫面看起來整體感就會比較強烈一些。


把文案放到合適的位置,到這邊就完成囉~~
你也完成了嗎?可以跟我分享看看你的設計稿。

